利用 Cloudflare Pages 和 BPB 面板搭建个人专属免费VPN订阅节点, 避免 1101 等报错

无需域名,无需 SSL,通过 Cloudflare 和 BPB Panel,解决1101等报错,搭建一个个人专属永久免费且高速的免费 VPN。结合 Cloudflare 实现优选订阅永久免费节点订阅,为使用(singbox-core 和 xray-core)的跨平台客户端提供配置。
1 搭建思路
当前 Cloudflare 收紧了 BPB 等项目的审查,直接使用源码或者原作者提供的混淆代码,很容易出现1101的报错。合理推测 Cloudflare 通过以下方面做了限制:
- 代理类关键词:如
vless - 项目类关键词:如
bpb - 源码:如某个代理类代码被多次使用(这也是为什么混淆代码刚开始好使,过两三天又会出现1101的原因)
混淆代码可以绕过 Cloudflare 的审查,前提是使用同一份混淆代码的人不多。BPB 项目现在也提供了未混淆加密前的源代码,我们可以加密该代码来获得自己独一无二的混淆代码,从而成功完成搭建。
注意
如果你已经有成功搭建且运行很长时间的 BPB,不要轻易更新 _worker.js!能用就不要动!如果想体验新版本 BPB,可以重新创建个 worker。
2 前提
- Github 账号:通过 Github action 自动拉取最新源代码并进行混淆
- Cloudflare 账号
- 域名:解决 Cloudflare Pages 自带域名被墙
3 混淆代码
新建一个 Github 仓库,在仓库里新建文件夹 .github/workflows,并在该文件夹中创建 Obfuscate.yml 文件,粘贴代码如下(也可以去我提供的 demoPanel示例仓库 中复制相关代码。):
| |
注意
仓库主分支名需为 main。
Obfuscate.yml 为你的代码仓库创建了一个 action,它将在每次 main 分支有 push 时、每天1点钟下载最新的 BPB 源代码,并执行混淆。
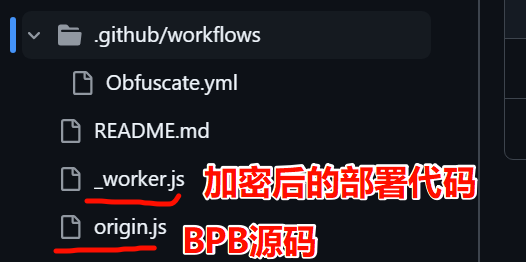
push Obfuscate.yml 到你的代码仓库。稍等片刻,仓库根目录中会出现两个新的文件:
下载混淆后的代码文件 _worker.js 到本地,压缩为 worker.zip.
4 创建 Pages
登录 Cloudflare。
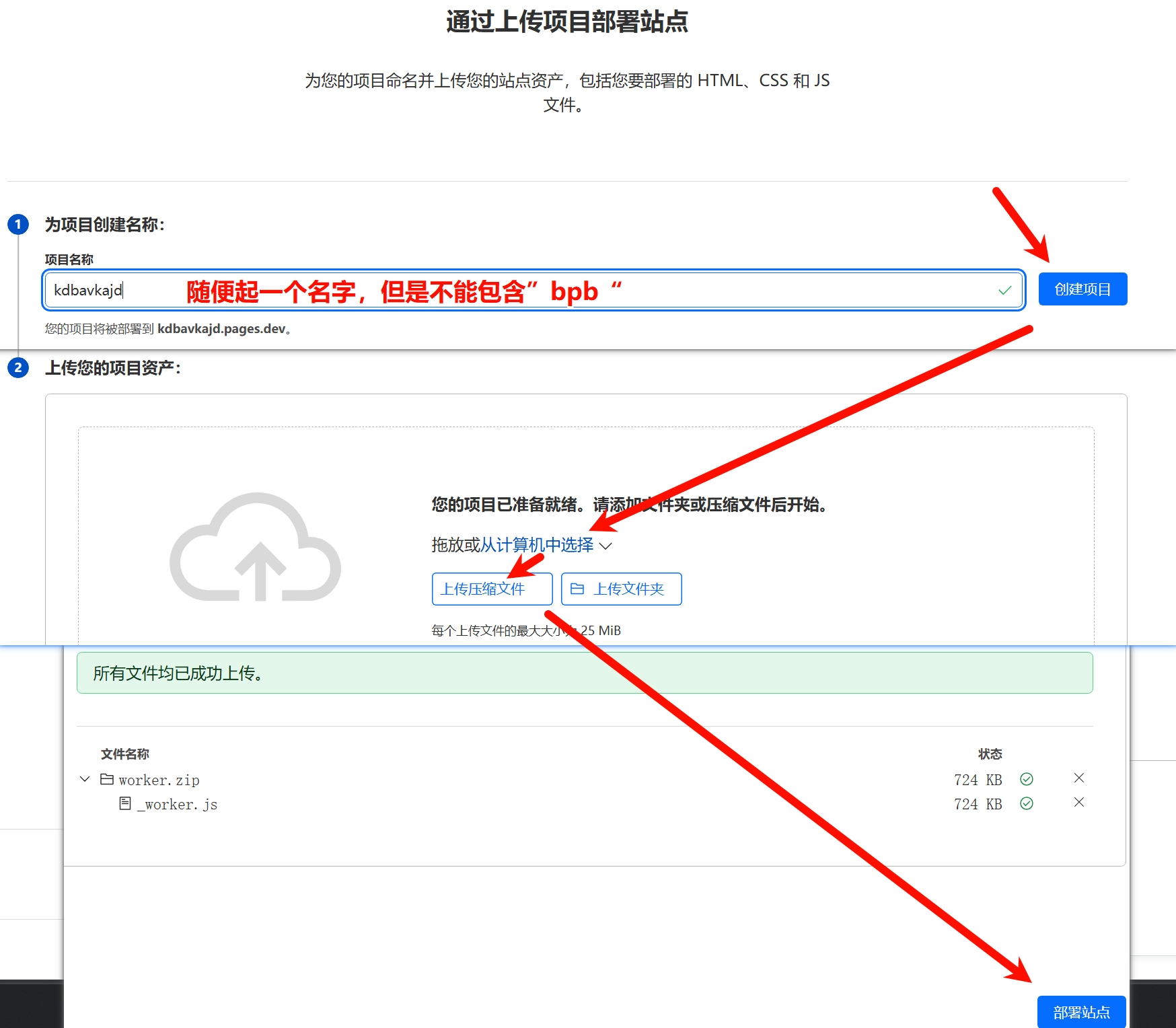
4.1 上传并创建
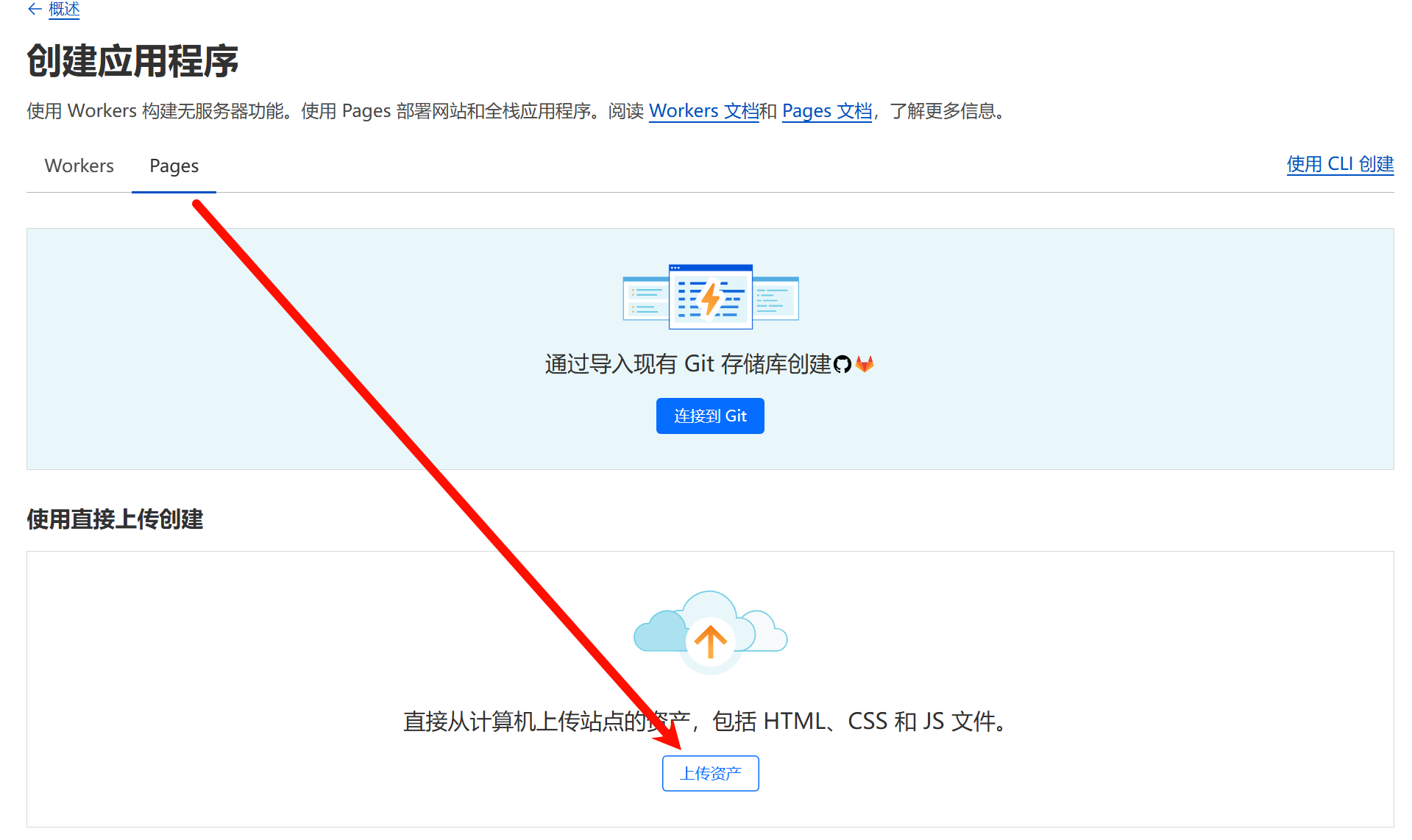
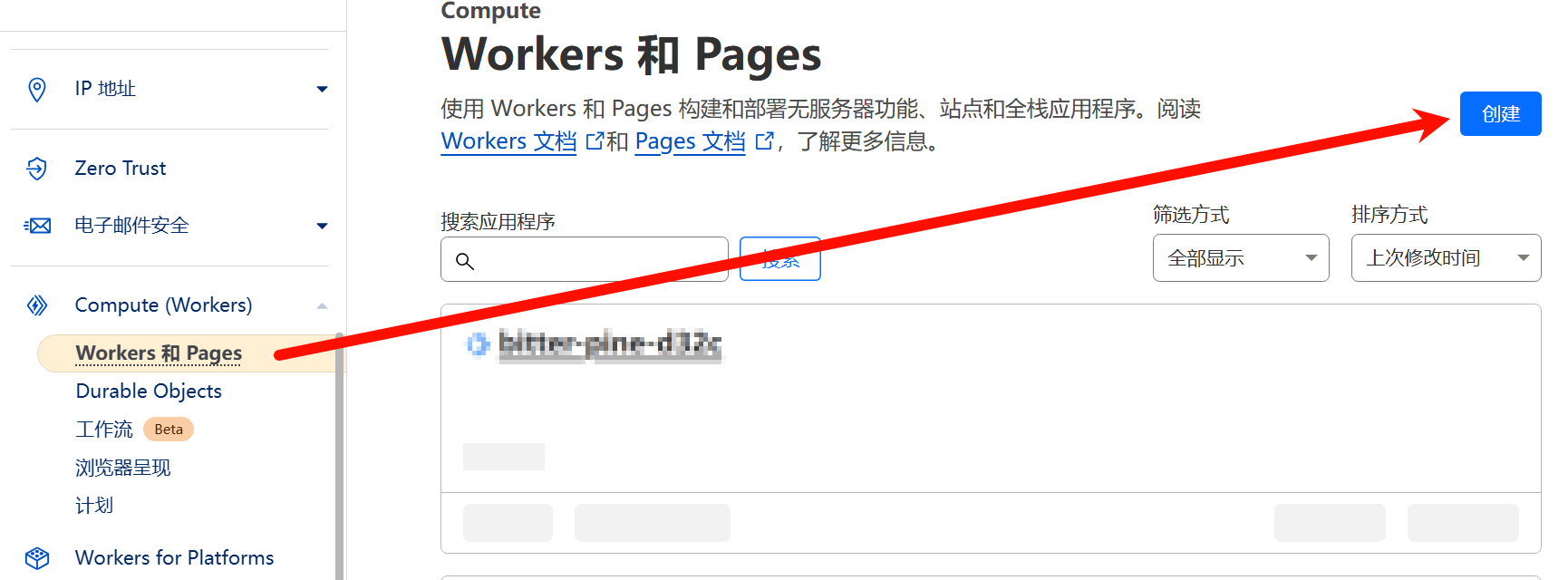
点击左侧栏 Compute (Workers) -> 【Workers 和 Pages】,点击创建。
4.2 设置变量
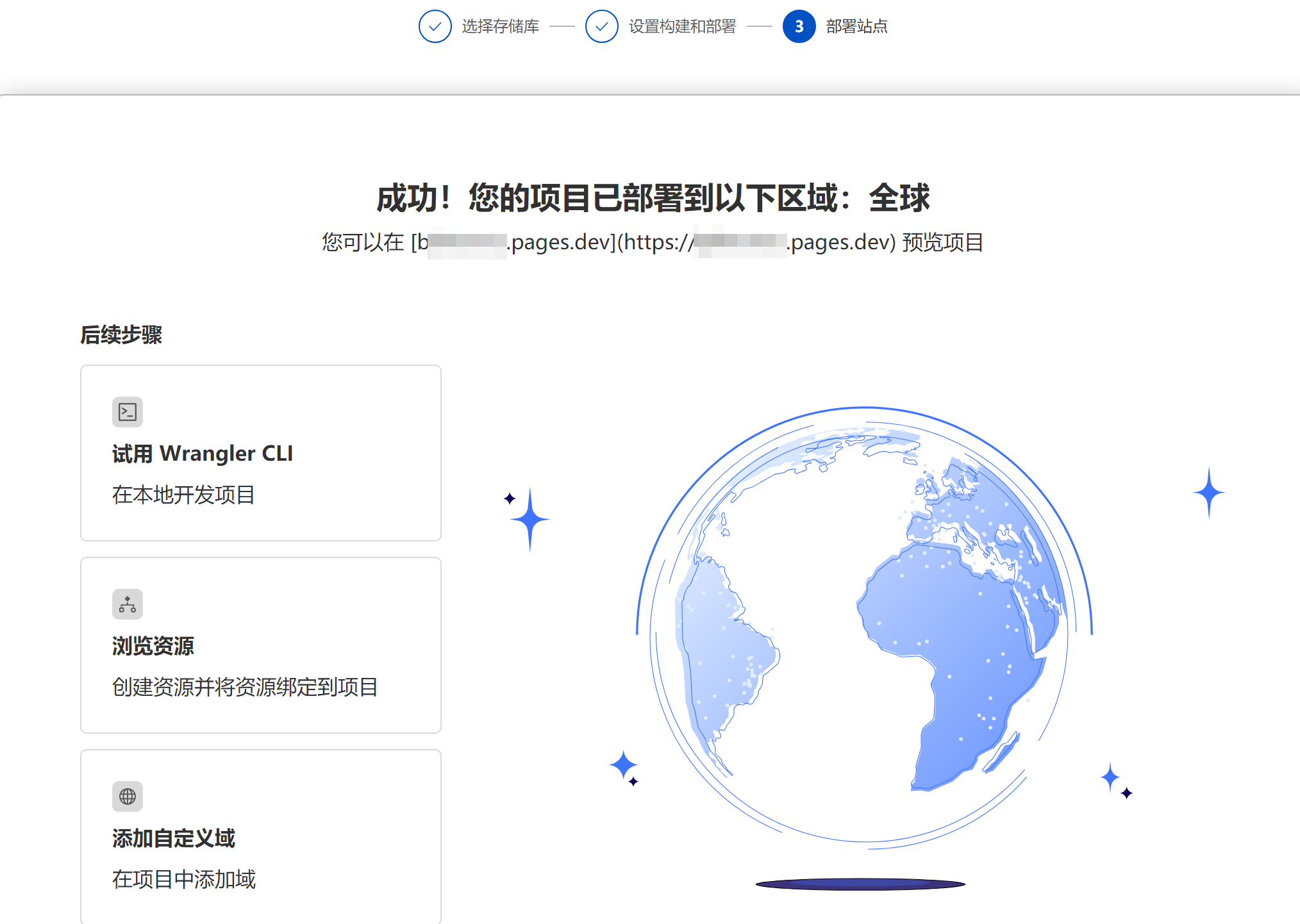
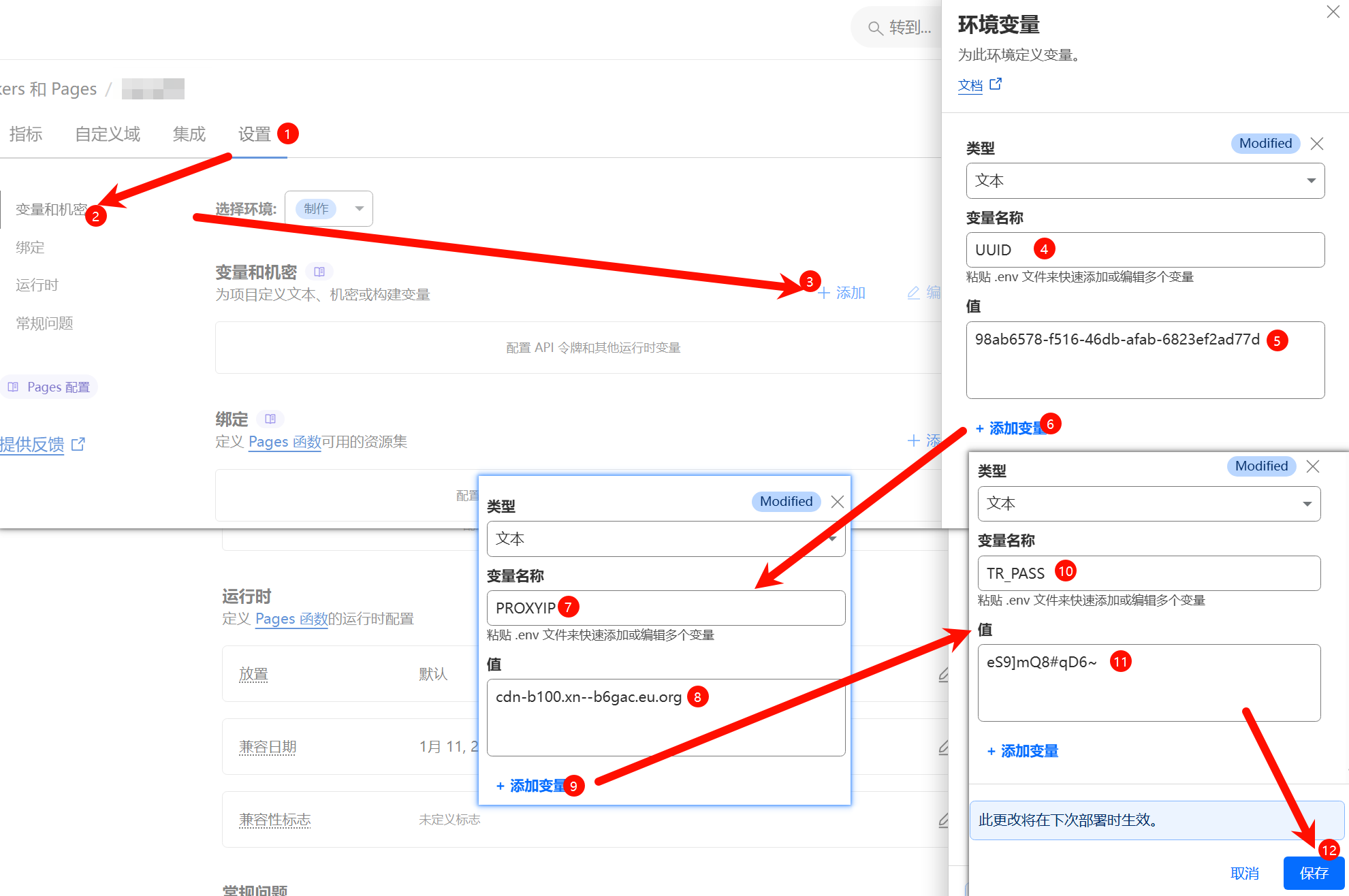
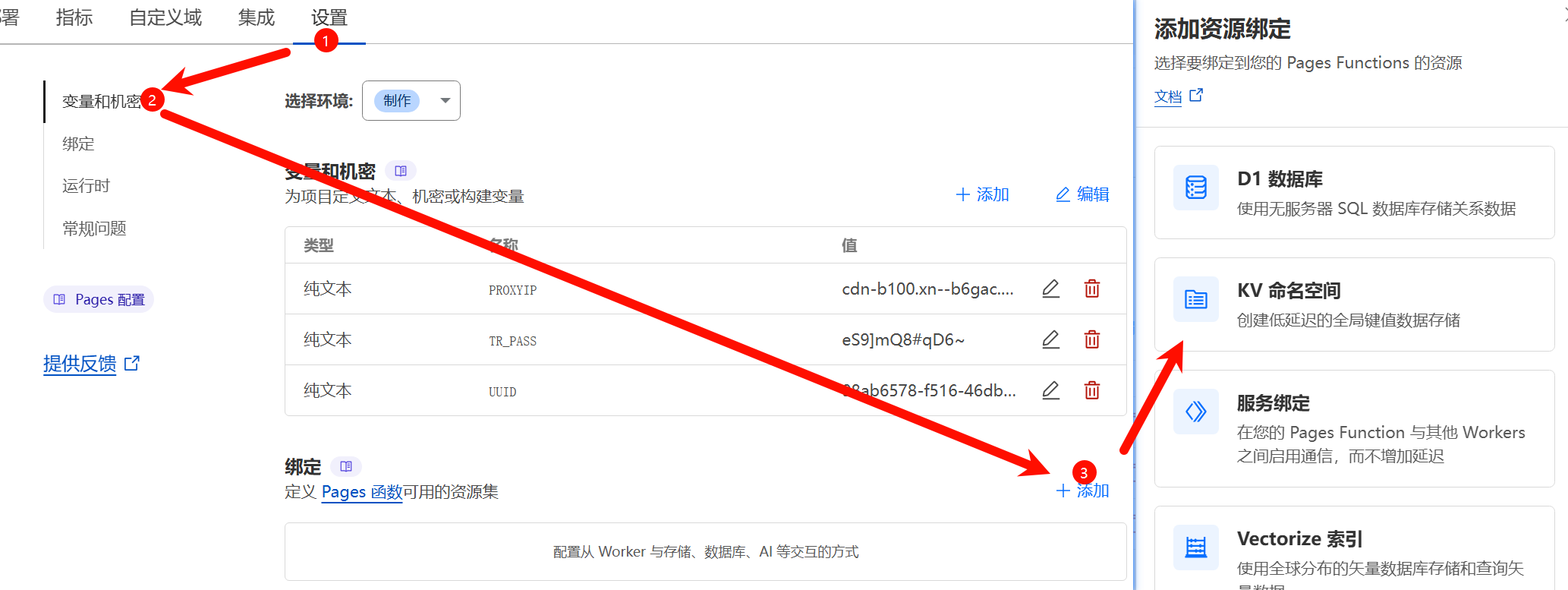
部署成功后,点击右下角 继续处理项目 回到创建的 Pages 的界面。 点击 设置 -> 【变量和机密】,点击添加。添加以下3个变量:
- UUID:直接安装的 BPB 面板默认使用同一个 UUID [89b3cbba-e6ac-485a-9481-976a0415eab9],可能存在安全隐患。可以去在线生成 UUID 1 | 在线生成 UUID 2 等网站随机生成一个新的 UUID。
- PROXYIP:去这里随机选择一个代理 IP,或者你也可以直接把代理 IP 设置为
cdn-b100.xn--b6gac.eu.org或bpb.yousef.isegaro.com。 - TR_PASS: 去随机字符串生成器 | 随机字符串生成 生成一串复杂字符串做为密码。
5 绑定 KV
5.1 创建
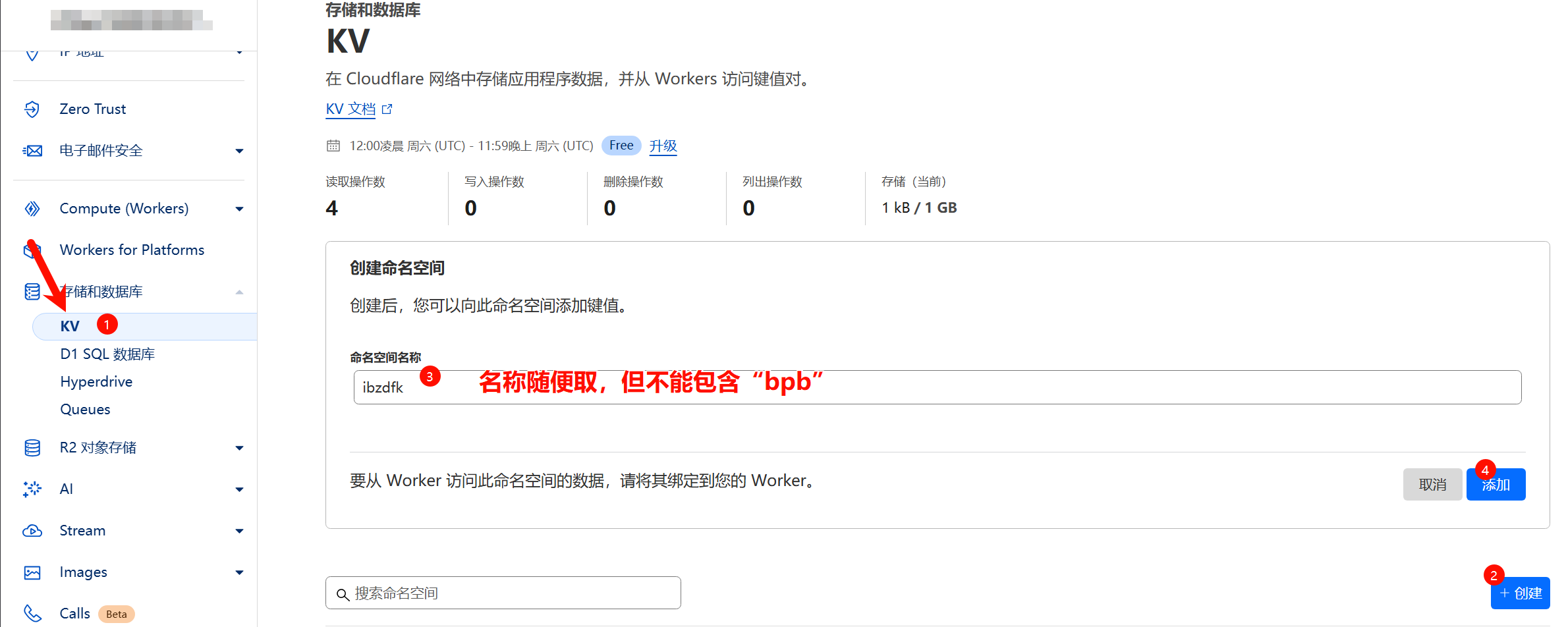
点击左侧栏 存储和数据库 -> 【KV】,点击创建。
5.2 绑定
回到创建的 Pages 界面。点击 设置 -> 【绑定】,点击添加,选择添加 KV 命名空间。
- 变量名称:能且仅能填写
kv - KV 命名空间:选择创建 KV 中设置的命名空间
6 绑定域名(可选)
Cloudflare 为 Pages 分配的 .pages.dev 域名被墙了,无法直接访问。你可以为创建的 pages 设定一个自定义域名,从而访问它。
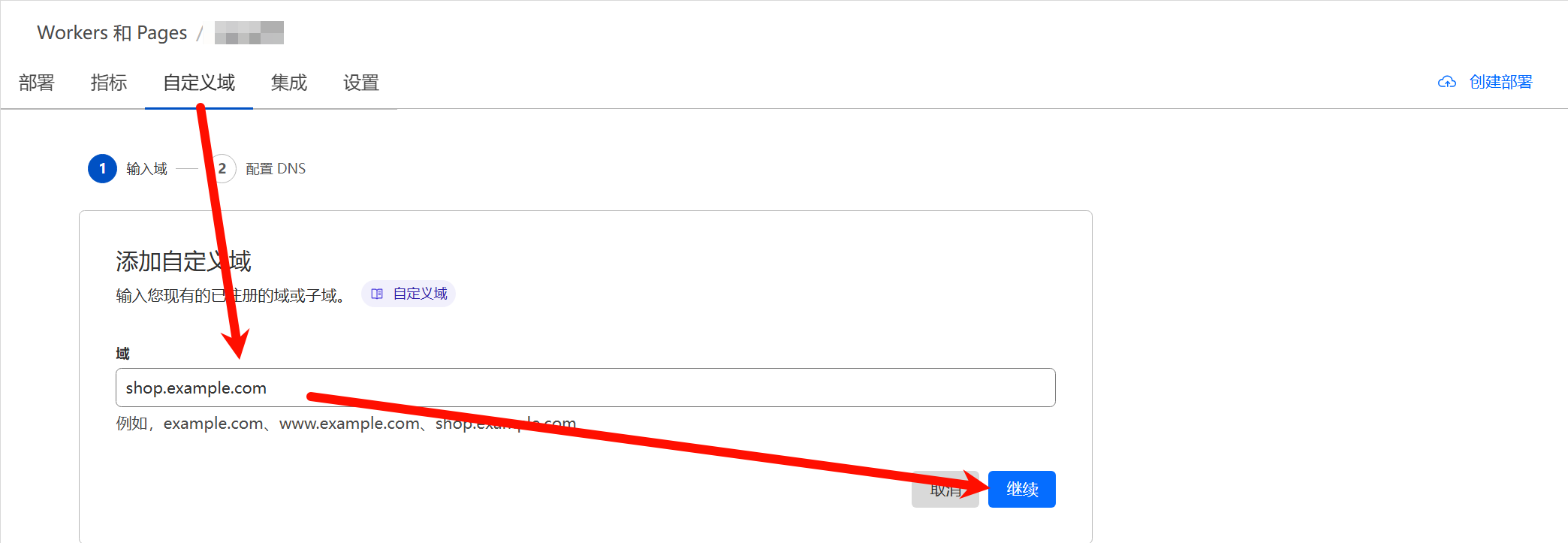
点击自定义域。假设你的域名是 example.com,这里分配一个三级域名 shop.example.com 给这个 page。这样,你就可以通过shop.example.com/panel 来访问你的面板了!
7 重新部署
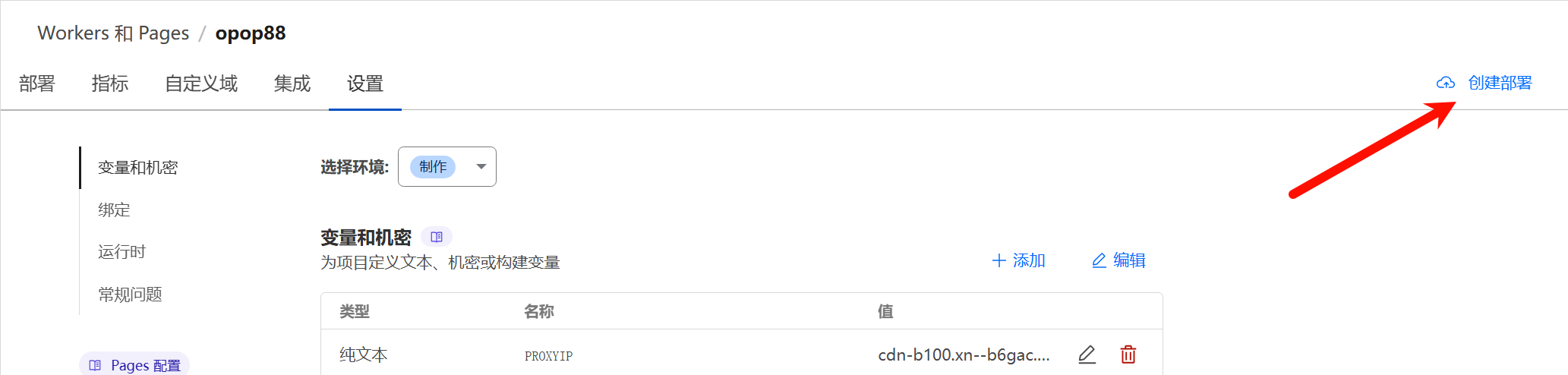
设置变量、KV 空间绑定后,点击右上角 创建部署,再上传一次 worker.zip,重新部署。
注意
注意:在项目有任何改动后,都需要进行重新部署,否则改动不会生效。
8 BPB 面板
打开面板网址: https://你的项目地址.pages.dev/panel
或者 https://自定义域名/panel 。
8.1 修改密码
第一次访问面板会提示你修改密码,建议修改成一个复杂密码,避免面板被盗用。
8.2 面板配置
使用修改后的密码重新登录面板。
- FakeDNS:可以设置为 enable,理论上会加快速度。但可能出现与浏览器 dns 缓存冲突等问题,导致无法正常上网。
- Proxy IPs / Domains:填写
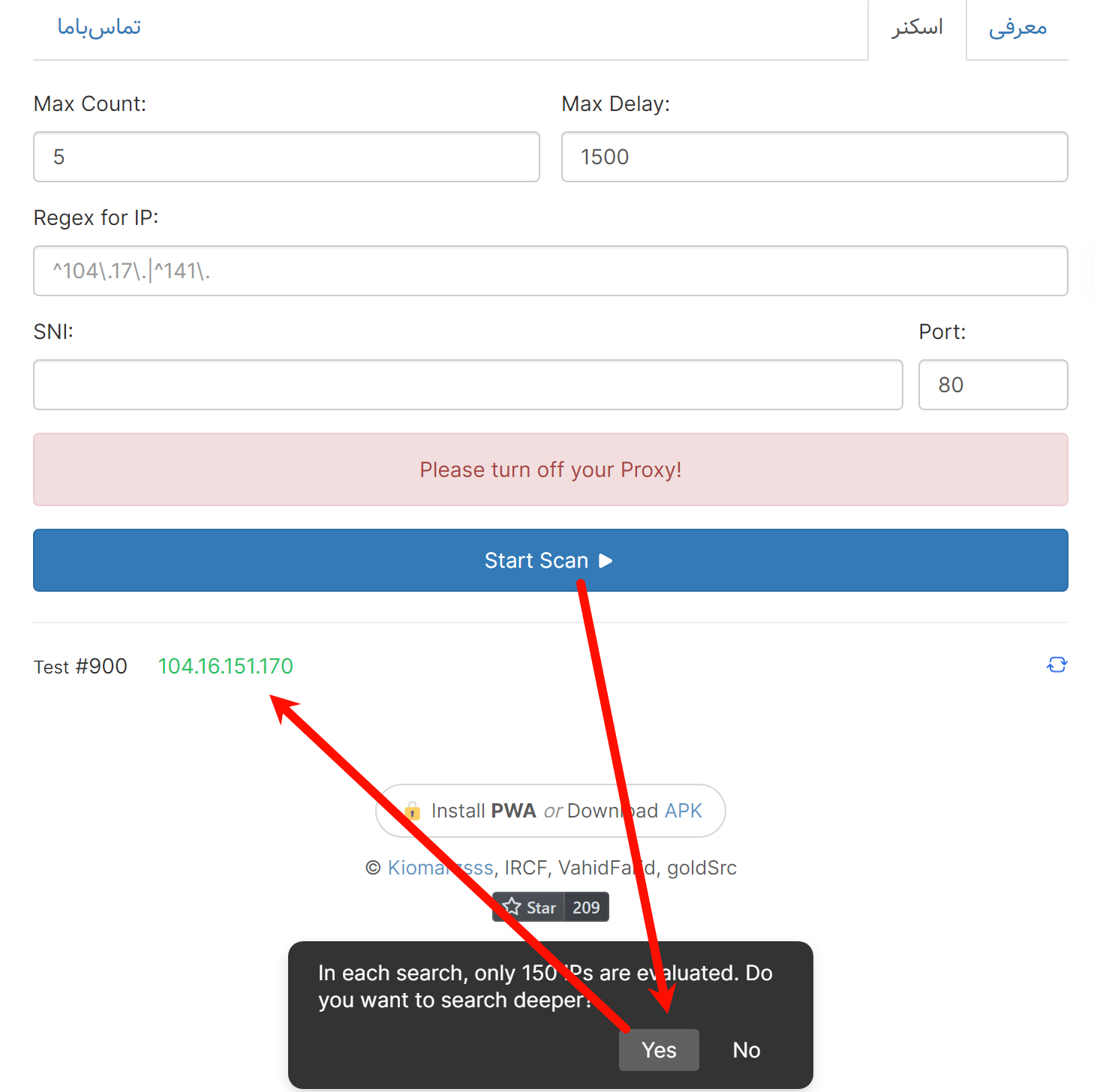
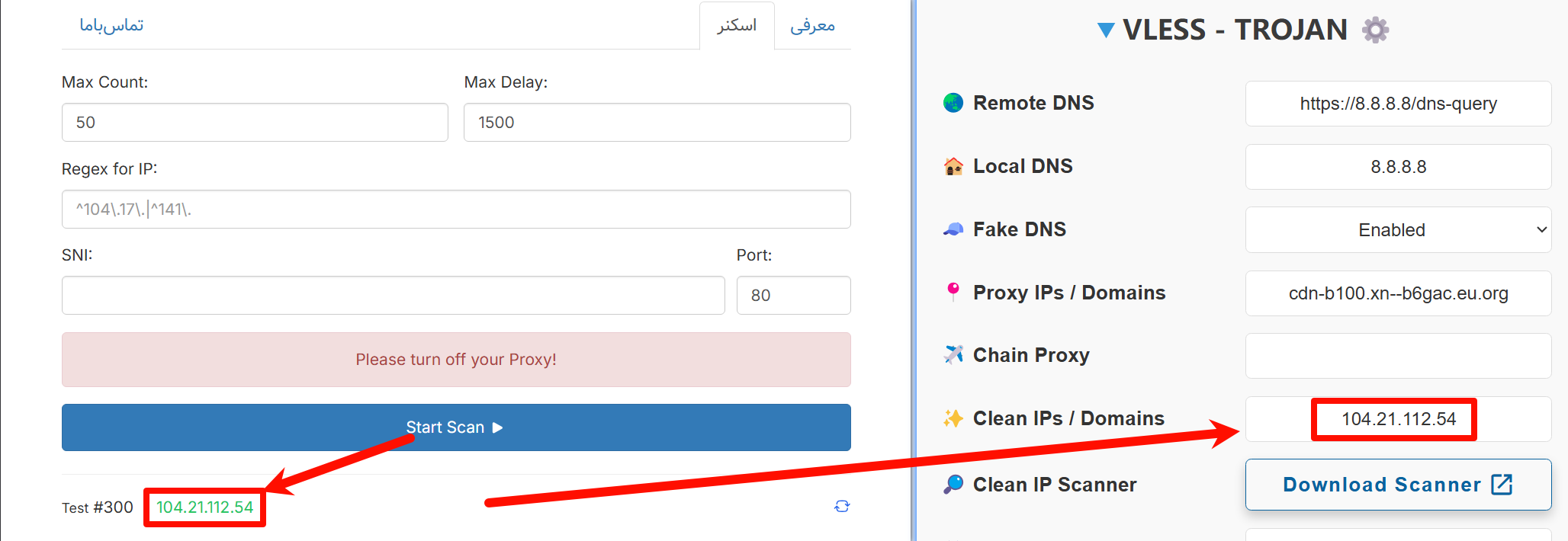
cdn-b100.xn--b6gac.eu.org或bpb.yousef.isegaro.com - Clean IPs / Domains:前往 Scan Now 点击扫描 Clean IP。一般来说,Clean IP 的节点 RTT 会更短。
注意
为了扫描出与你实际网络通信时间最短的 IP,扫描时记得关闭代理。
点击 Start Scan,开始扫描。第一次扫描的 IP 数较少,你可以点击下方提示,扫描更多 IP。
将扫描到的 Clean IP 填到 BPB 面板配置中。
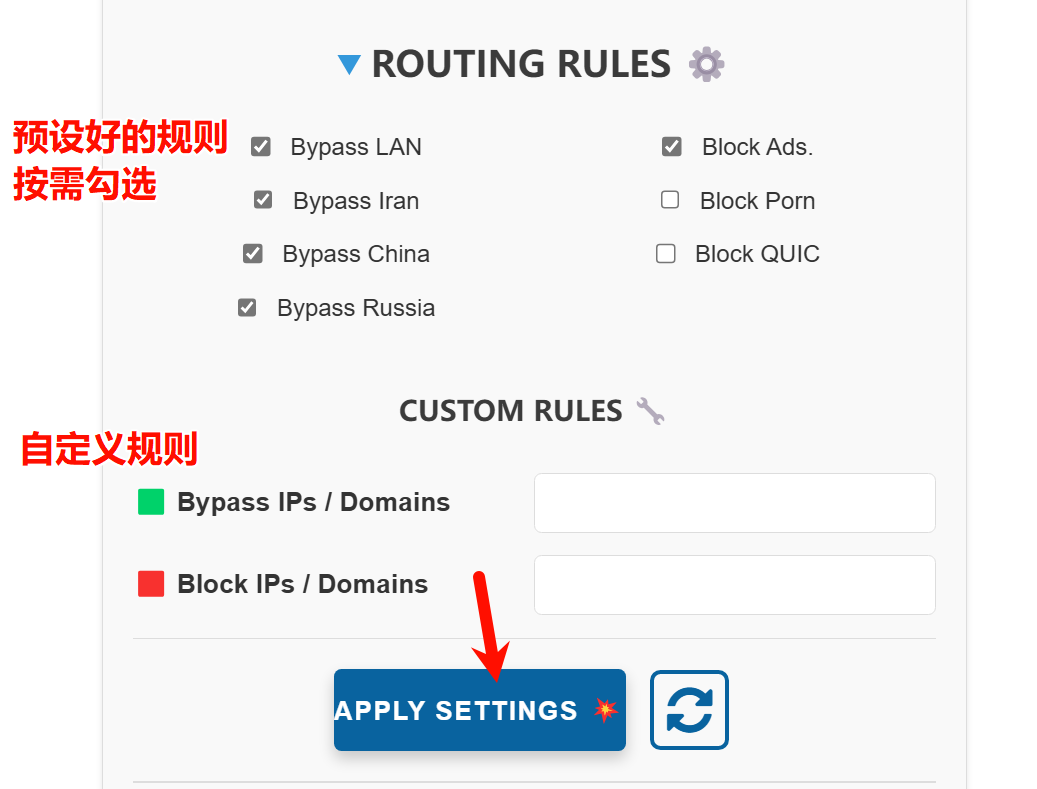
ROUTING RULES:配置一些路由规则。Bypass xxx是指 xxx 不走代理(直连访问);Block xxx是指 xxx 被屏蔽访问(无法访问)。可以按需勾选。
最后,点击 APPLY SETTINGS,应用设置。
8.3 导入节点
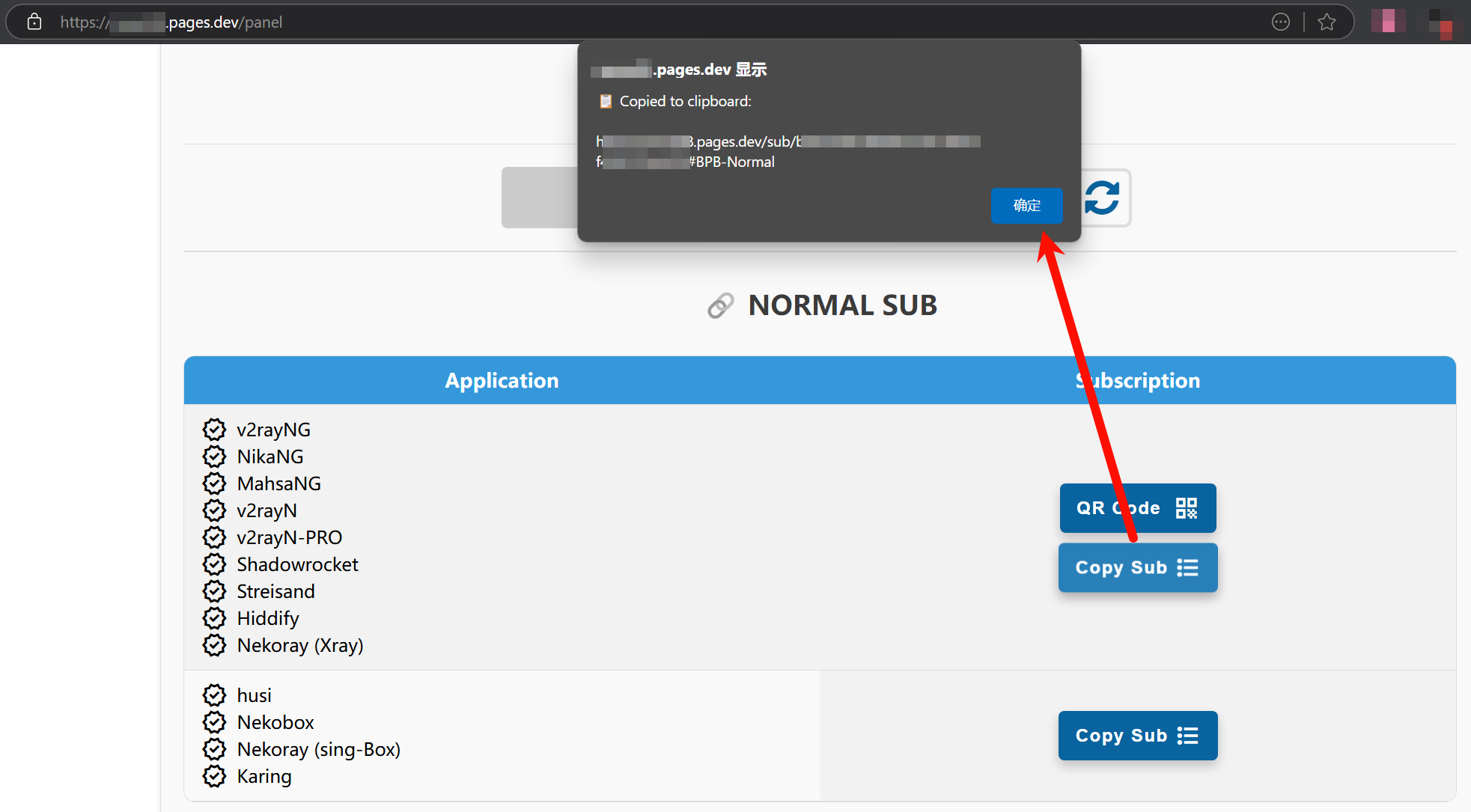
根据你所使用的代理应用,点击对应的 COPY SUB 按钮,复制 BPB 面板生成的订阅链接。
8.3.1 PC-V2rayN
8.3.1.1 导入
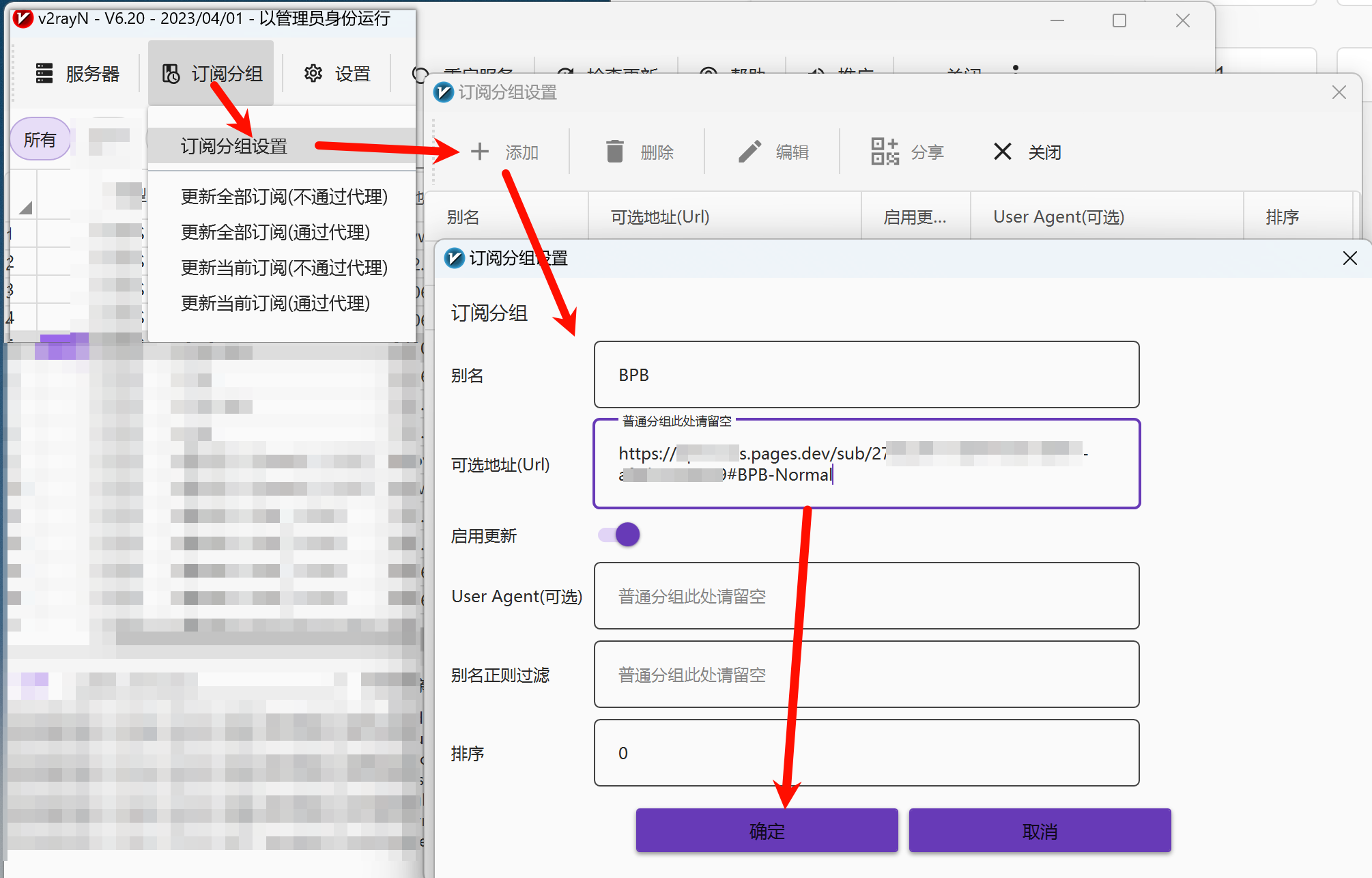
打开 V2rayN,【订阅分组】->【订阅分组设置】->【添加】
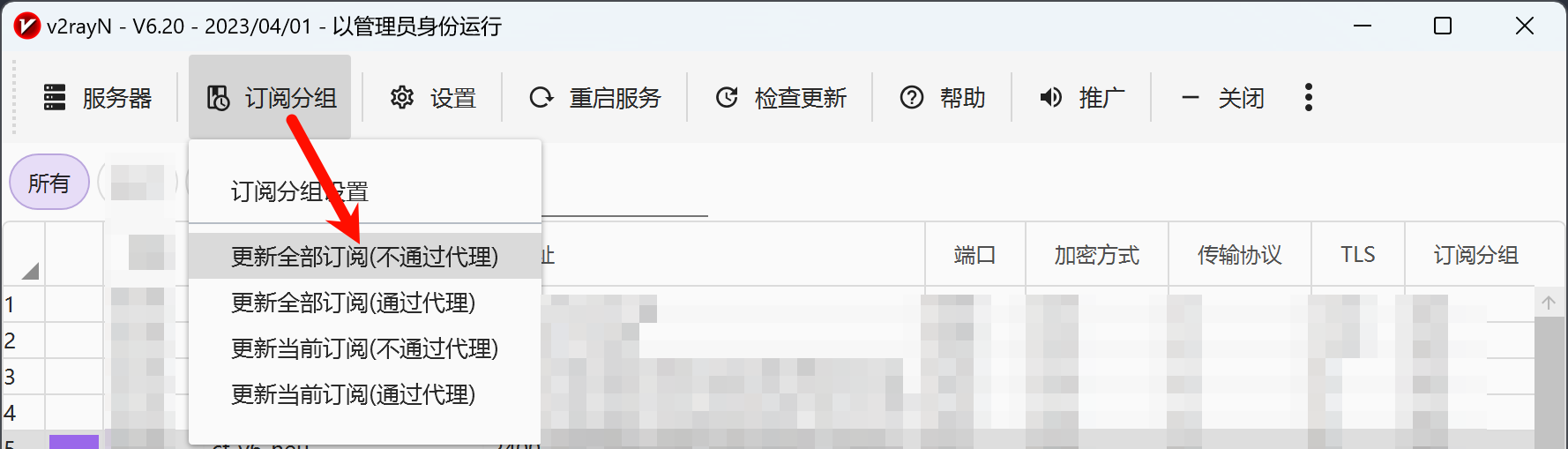
8.3.1.2 更新/获取节点
【订阅分组】->【更新全部订阅(不通过代理)】,获取节点
8.3.2 安卓-V2rayNG
8.3.2.1 导入
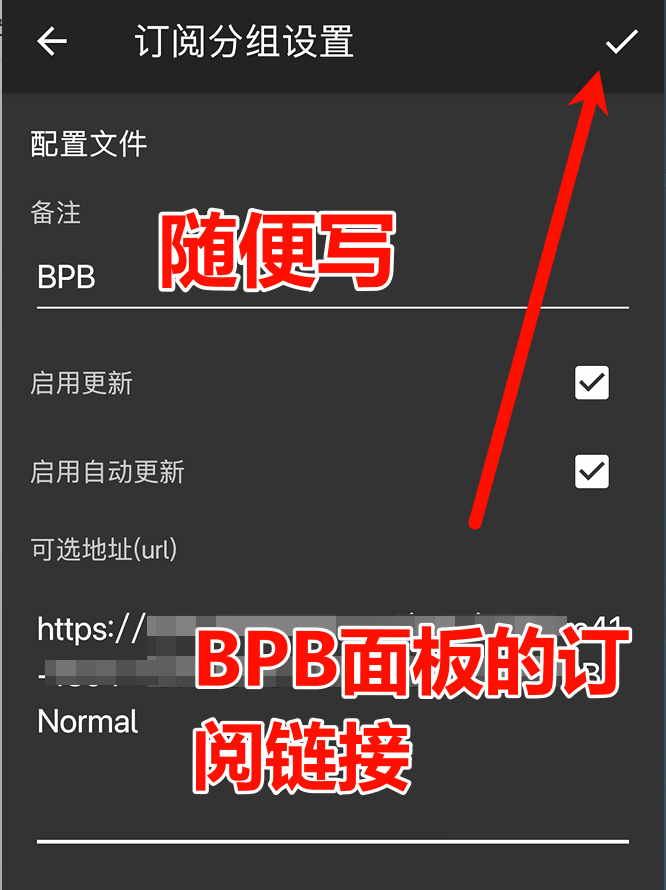
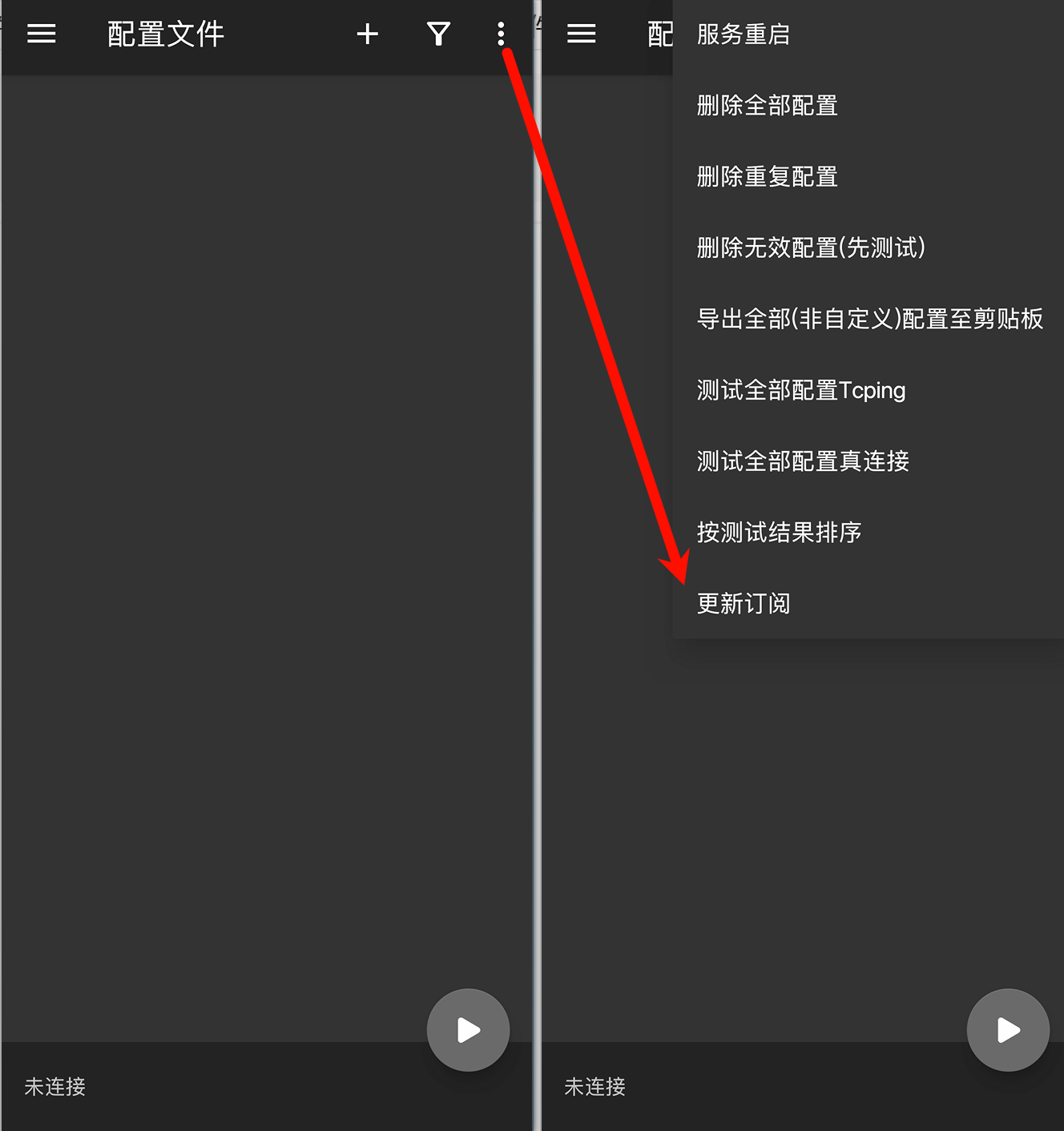
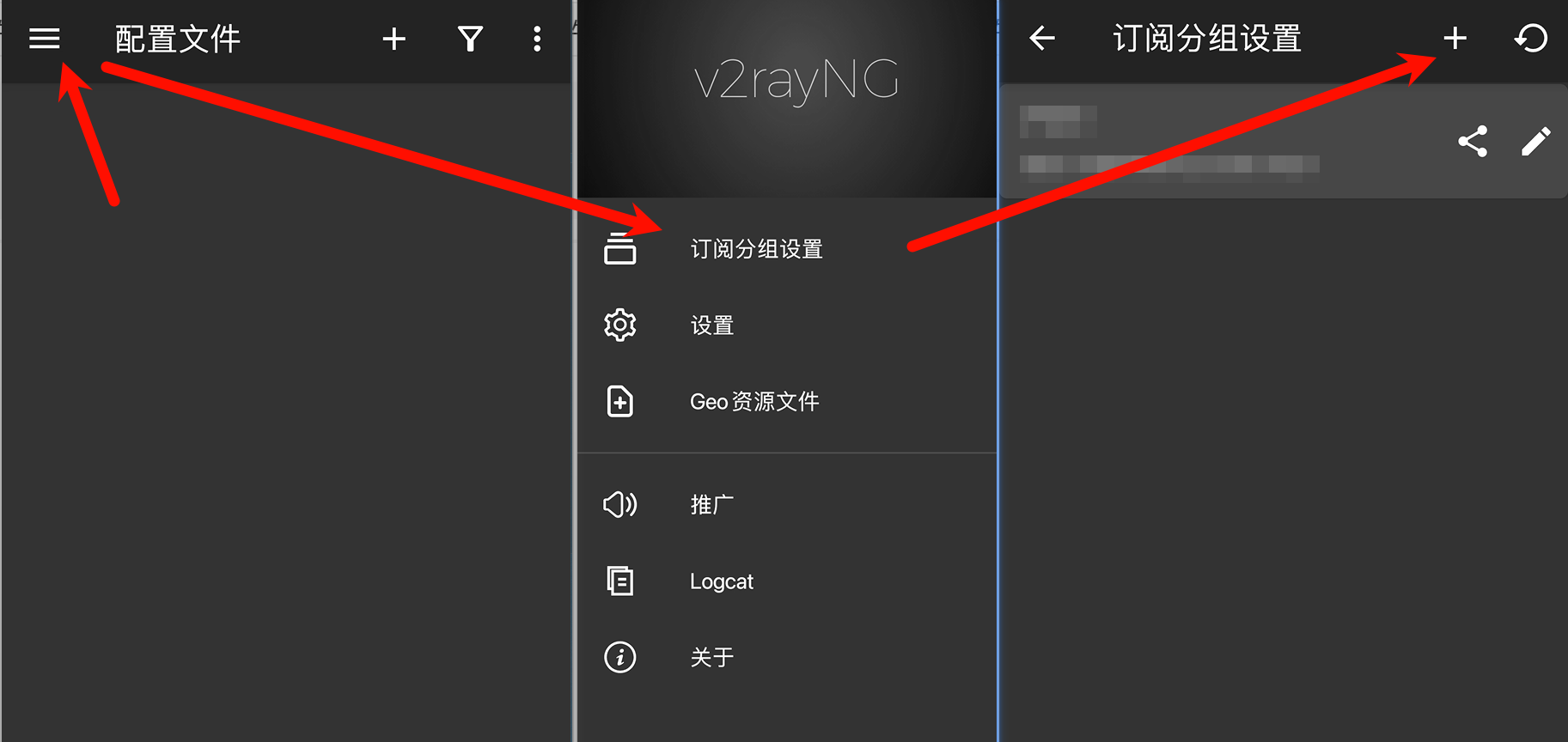
【左上角三条横线】->【订阅分组设置】-> 右上角+
8.3.2.2 更新/获取节点
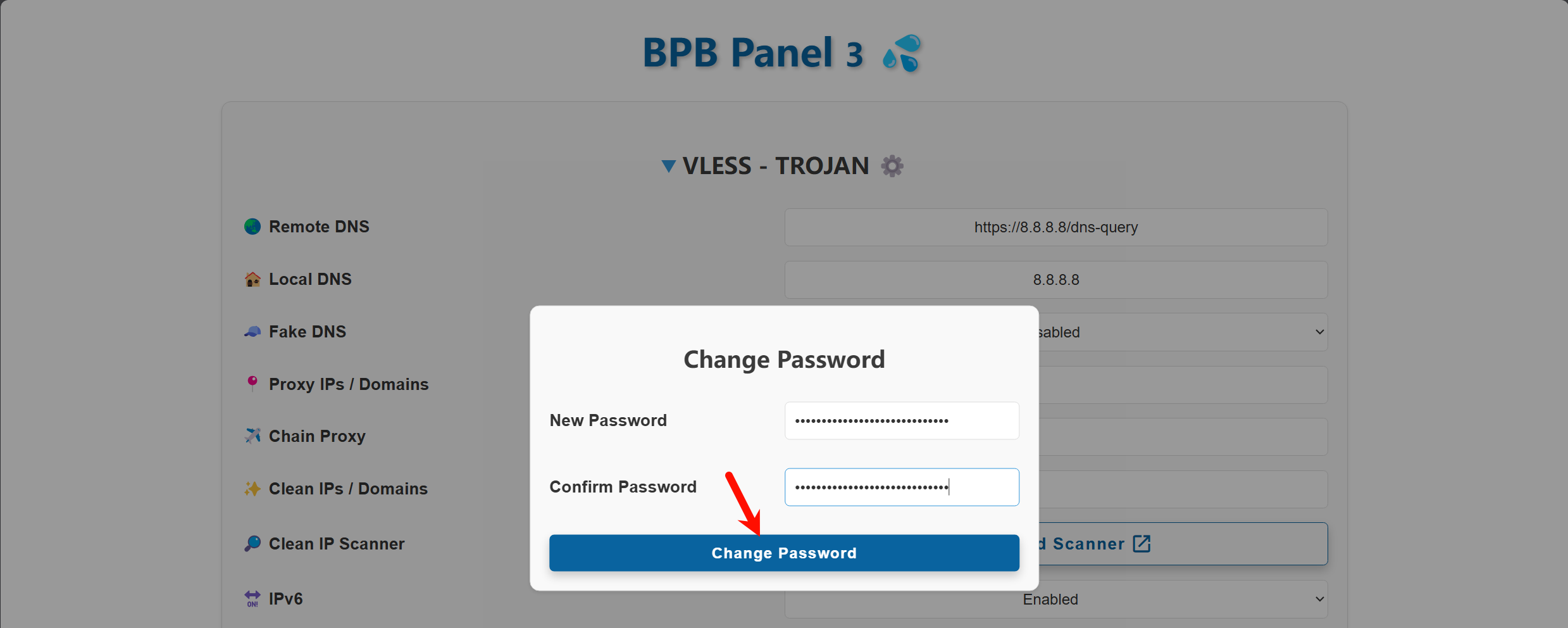
8.4 修改密码
如果你觉得原来设置的密码太简单,也可以重新修改密码。
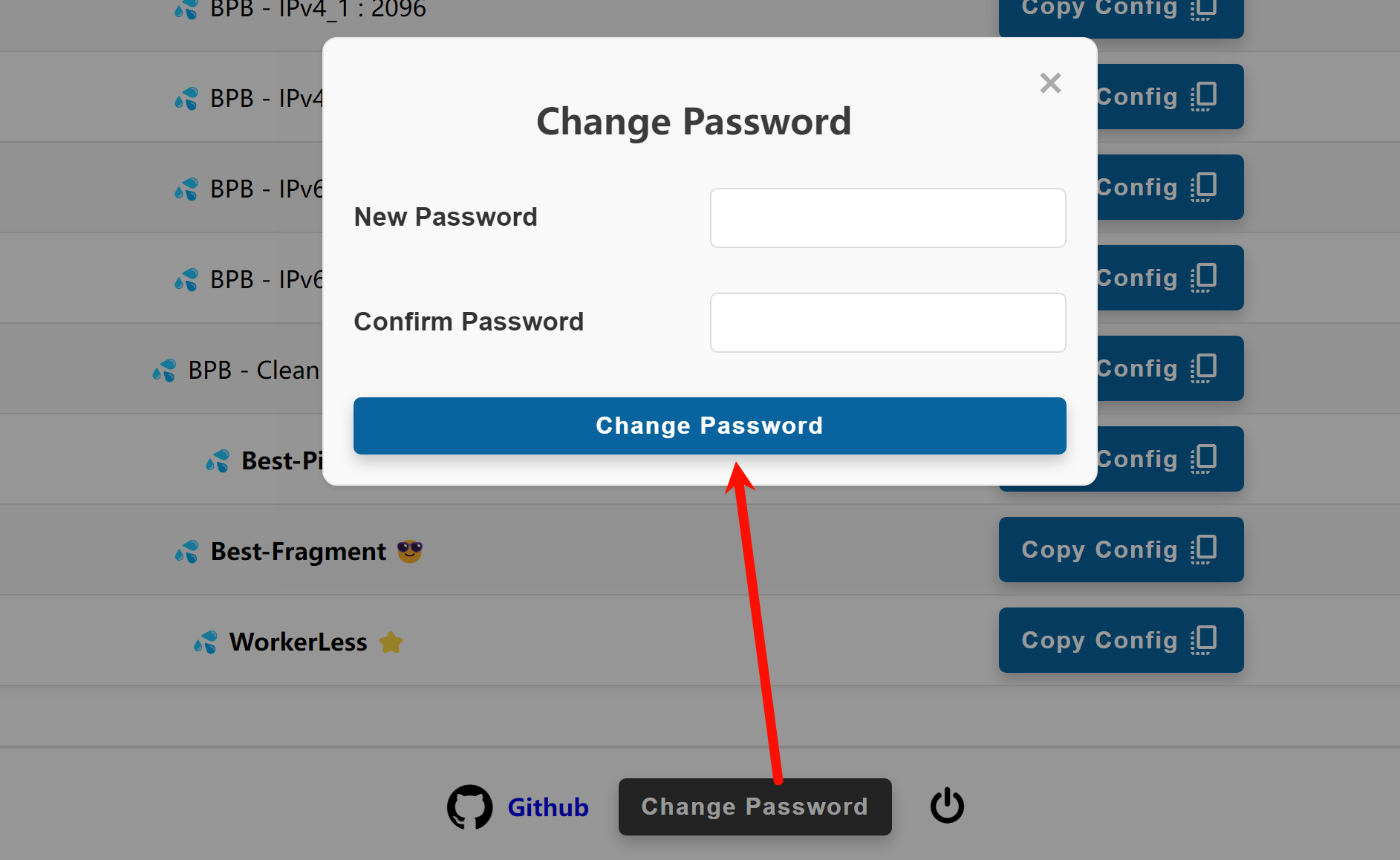
登录你的 BPB 面板,到页面最底端,点击 Change Password 来修改密码。
相关内容
- 通过Cloudflare tunnel访问内网端口
- 使用 vercel 加速 Github 图床
- 通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源
- Windows下使用hugo和Github Pages配置博客
- 通过热点共享网络,让局域网内的手机等设备共享本机代理