Github Pages 博客网站访问速度优化

目录
警告
本文最后更新于 2025-02-22,文中内容可能已过时。
个人博客访问速度优化记录。使用自定义域名、分流CDN等方法实现加快加载速度。
使用 Github Pages 可以方便地搭建自己的静态网站,详细过程参考我的这篇文章。 使用 hugo 和 Github Pages 搭建个人博客
但由于众所周知的原因,此方法搭建的博客在国内访问速度不佳。因此考虑采用一些方法来加速访问,主要思路是使用 CDN 加速网站的静态资源。
对于不同的静态资源,加速方法分别如下:
- 使用自定义域名,见个人 Github 博客设置自定义域名;
js/css文件使用,亲测使用自定义域名后,这两个 CDN 反而会降速。因此不需要单独对jsdelivr和unpkg进行 CDN 加速js/css文件加速。
- 托管在 Github 仓库上的图床图片。
- 本人博客上的图片都是使用 PicGo 上传到图床,图床是用 GitHub 仓库搭建的,见图床搭建过程 。为了加快 GitHub 文件访问速度,参考通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源,通过自定义域名区分国内外请求,分配不同的 CDN 资源。最后,替换博客内所有 Github 文件链接即可。

替换 Github 文件链接
- 本人博客上的图片都是使用 PicGo 上传到图床,图床是用 GitHub 仓库搭建的,见图床搭建过程 。为了加快 GitHub 文件访问速度,参考通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源,通过自定义域名区分国内外请求,分配不同的 CDN 资源。最后,替换博客内所有 Github 文件链接即可。
- 加速谷歌字体
- 加速 avatar 头像
1 图片加速
首先参考这篇文章,搭建加速域名。 通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源
对于要使用的图片,使用 PicGo 上传到 GitHub 图床,获取 CDN 加速链接。然后在配置文件中使用相应的链接即可。下面介绍几个配置中常见的图片。
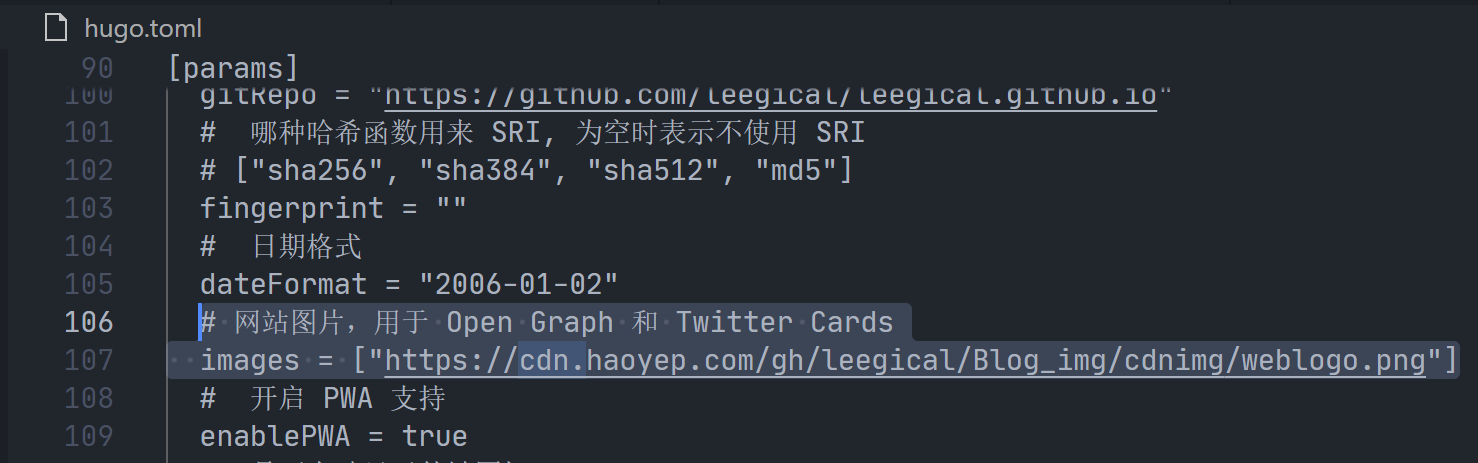
1.1 网站图片
| |

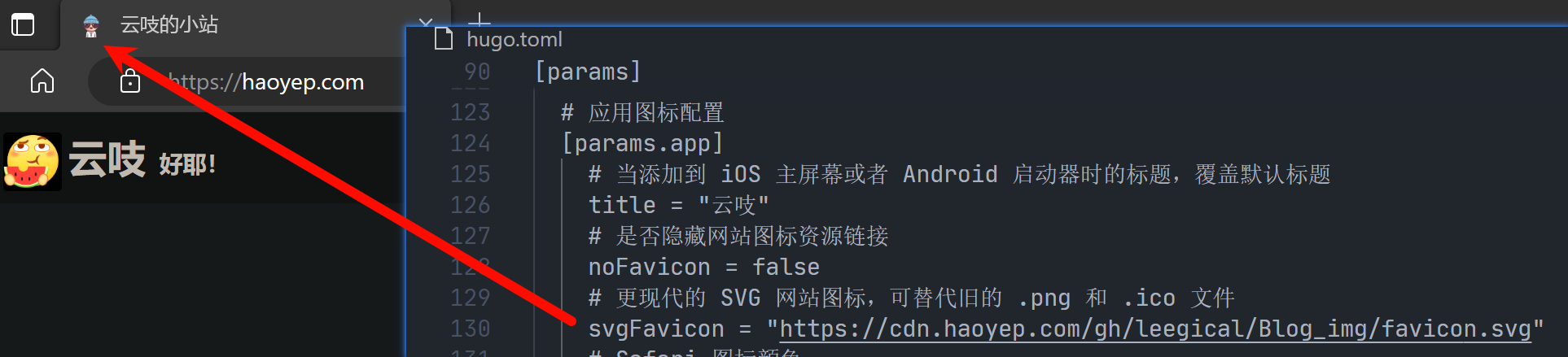
1.2 网站图标
配置:[params]——[params.app]。
| |
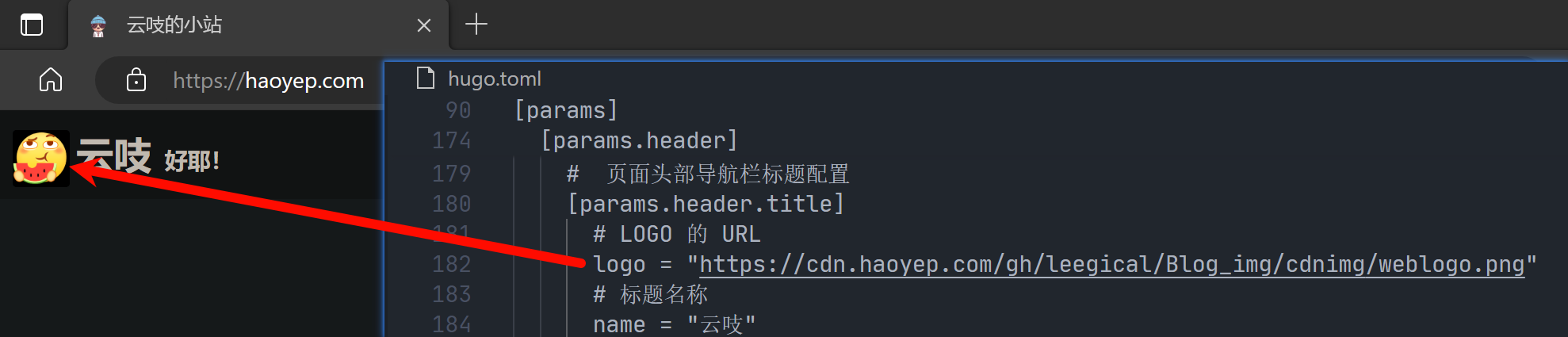
1.3 网站 logo
配置:[params]——[params.header]——[params.header.title]。
| |
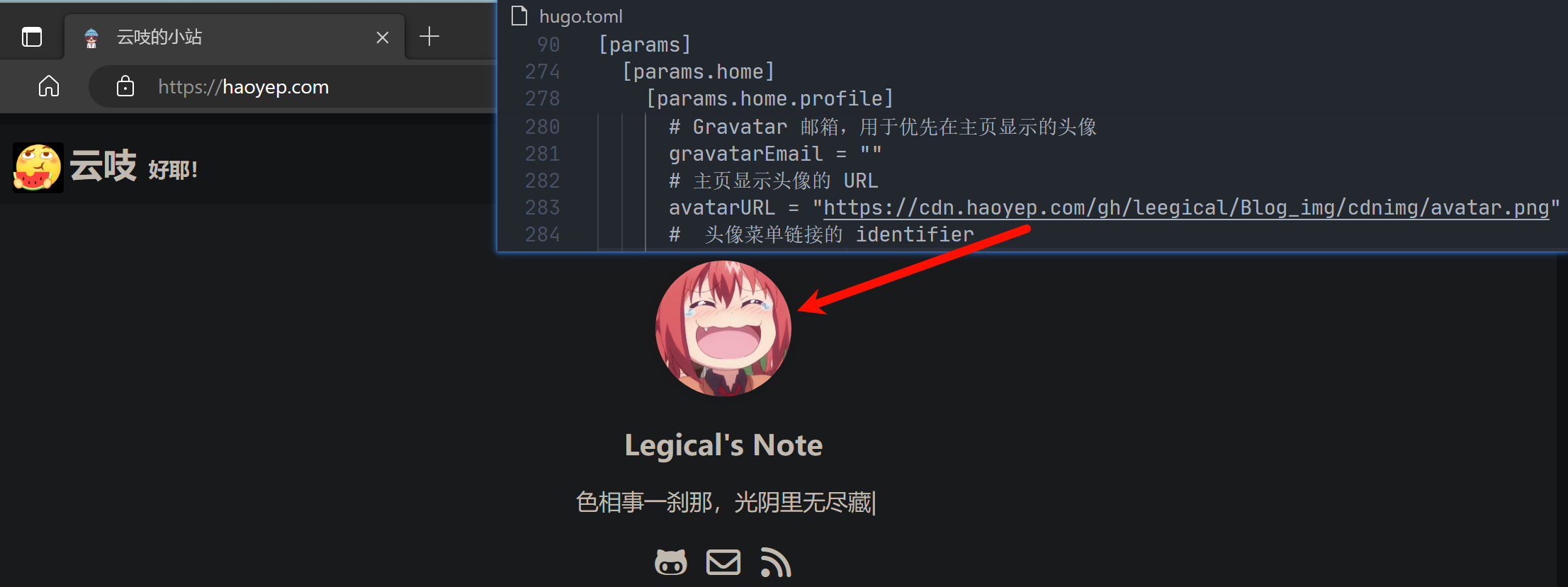
1.4 主页头像
配置:[params]——[params.home]——[params.home.profile]。
| |
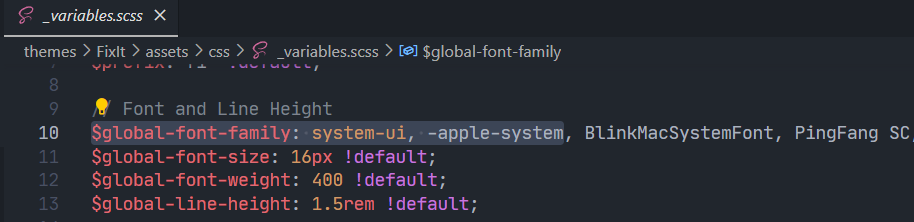
2 加速谷歌字体
FixIt 主题默认使用系统字体作为博客渲染字体,免去了加载字体。
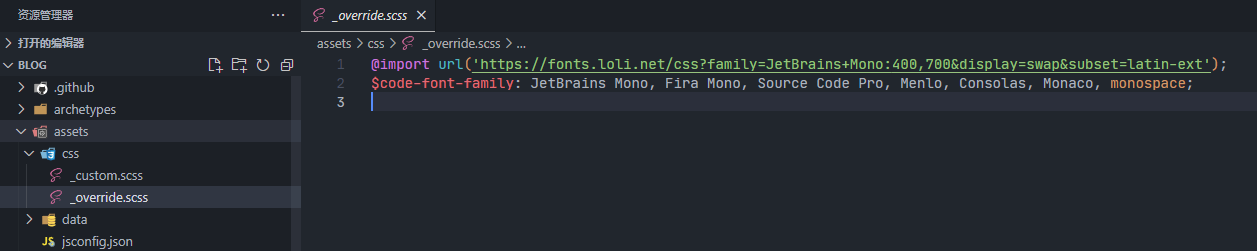
但是想要为一些特定区域,如 code 设置特别字体时,就需要用到谷歌字体。这里选择使用 fonts.loli.net 加速。在 assets/css 中新建 _override.scss 文件,内容如下:
| |
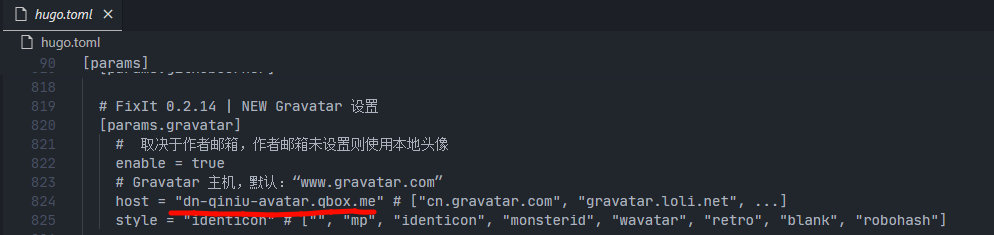
3 加速 avatar 头像
在 hugo.toml 设置 Gravatar 主机为七牛云地址 dn-qiniu-avatar.qbox.me:
| |
相关内容
- Windows下使用hugo和Github Pages配置博客
- 通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源
- 使用PicGo + GitHub 搭建 Obsidian 图床
- Fixit自带的admonition样式
- Windows 下使用 Hugo 和 Cloudflare Pages 配置博客