1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
| # =====================================================================================
# It's recommended to use Alternate Theme Config to configure FixIt
# Modifying this file may result in merge conflict
# =====================================================================================
# -------------------------------------------------------------------------------------
# Hugo Configuration
# See: https://gohugo.io/getting-started/configuration/
# -------------------------------------------------------------------------------------
# 网站标题
title = "Leehow的小站"
# Hostname (and path) to the root
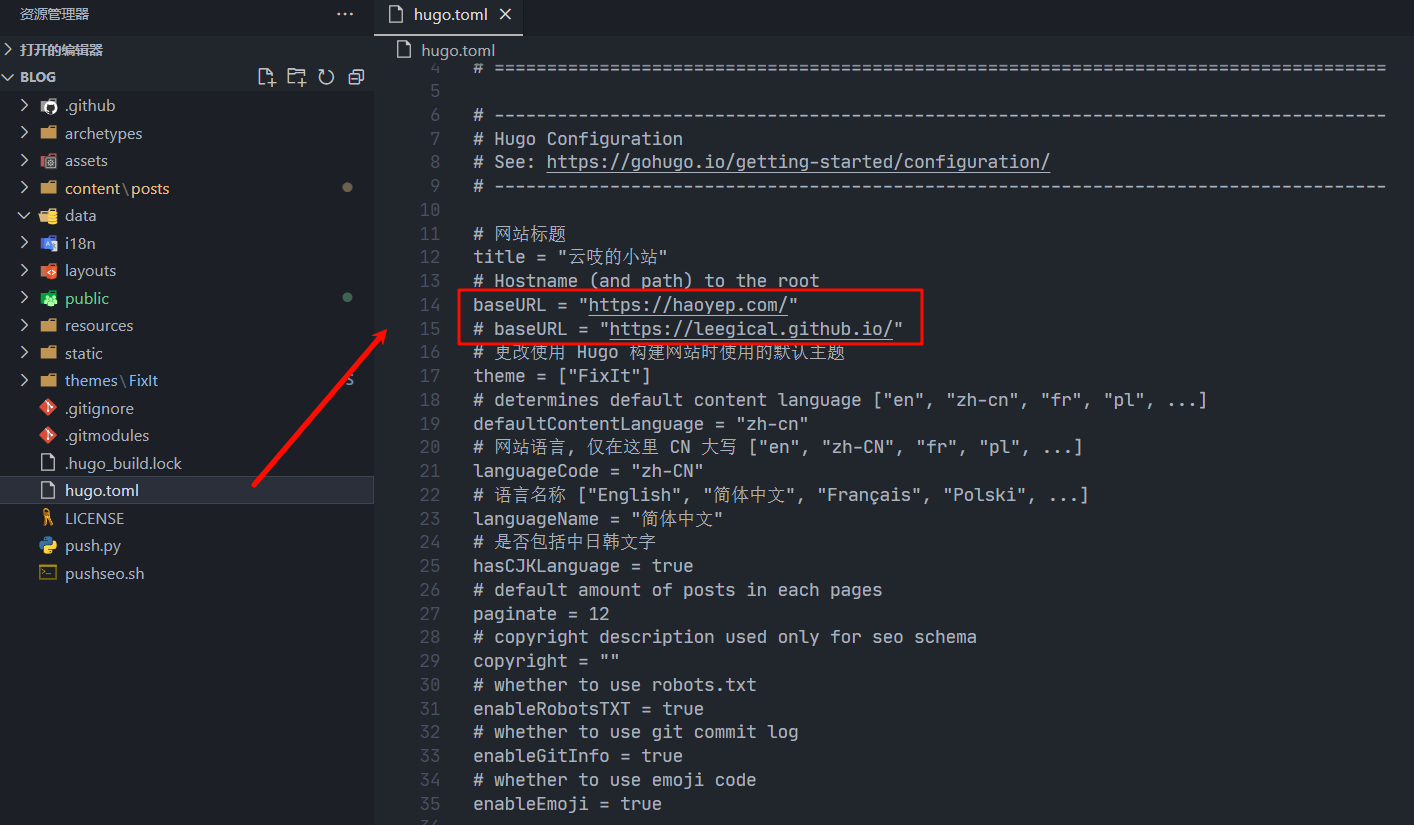
baseURL = "https://www.haoyep.com/"
# baseURL = "https://leegical.github.io/"
# 更改使用 Hugo 构建网站时使用的默认主题
theme = ["FixIt"]
# determines default content language ["en", "zh-cn", "fr", "pl", ...]
defaultContentLanguage = "zh-cn"
# 网站语言, 仅在这里 CN 大写 ["en", "zh-CN", "fr", "pl", ...]
languageCode = "zh-CN"
# 语言名称 ["English", "简体中文", "Français", "Polski", ...]
languageName = "简体中文"
# 是否包括中日韩文字
hasCJKLanguage = true
# default amount of posts in each pages
paginate = 12
# copyright description used only for seo schema
copyright = ""
# whether to use robots.txt
enableRobotsTXT = true
# whether to use git commit log
enableGitInfo = true
# whether to use emoji code
enableEmoji = true
# -------------------------------------------------------------------------------------
# Menu Configuration
# See: https://fixit.lruihao.cn/documentation/basics/#menu-configuration
# -------------------------------------------------------------------------------------
[menu]
[[menu.main]]
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "文章"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
weight = 1
# FixIt 0.2.14 | NEW add user-defined content to menu items
[menu.main.params]
# add css class to a specific menu item
class = ""
# whether set as a draft menu item whose function is similar to a draft post/page
draft = false
# FixIt 0.2.16 | NEW add fontawesome icon to a specific menu item
icon = "fa-solid fa-archive"
# FixIt 0.2.16 | NEW set menu item type, optional values: ["mobile", "desktop"]
type = ""
[[menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
weight = 2
[menu.main.params]
icon = "fa-solid fa-th"
[[menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
weight = 3
[menu.main.params]
icon = "fa-solid fa-tags"
# -------------------------------------------------------------------------------------
# Theme Core Configuration
# See: https://fixit.lruihao.cn/documentation/basics/#theme-configuration
# -------------------------------------------------------------------------------------
[params]
# FixIt 0.2.15 | CHANGED FixIt theme version
version = "0.2.X" # e.g. "0.2.X", "0.2.15", "v0.2.15" etc.
# 网站描述
description = ""
# 网站关键词
keywords = ["程序员"]
# 网站默认主题样式 ["light", "dark", "auto"]
defaultTheme = "auto"
# 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效
gitRepo = ""
# 哪种哈希函数用来 SRI, 为空时表示不使用 SRI
# ["sha256", "sha384", "sha512", "md5"]
fingerprint = "sha256"
# 日期格式
dateFormat = "2006-01-02"
# 网站图片,用于 Open Graph 和 Twitter Cards
images = ["/logo.png"]
# 开启 PWA 支持
enablePWA = true
# 是否自动显示外链图标
externalIcon = false
# 默认情况下,FixIt 只会在主页的 HTML 头中注入主题元标记
# 您可以将其关闭,但如果您不这样做,我们将不胜感激,因为这是观察 FixIt 受欢迎程度上升的好方法
disableThemeInject = false
# 作者配置
[params.author]
name = ""
email = ""
link = ""
avatar = ""
# 应用图标配置
[params.app]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题,覆盖默认标题
title = "Leehow的小站"
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标,可替代旧的 .png 和 .ico 文件
svgFavicon = "/favicon.svg"
# Safari 图标颜色
iconColor = "#5bbad5"
# Windows v8-10 磁贴颜色
tileColor = "#da532c"
# Android 浏览器主题色
[params.app.themeColor]
light = "#f8f8f8"
dark = "#252627"
# 搜索配置
[params.search]
enable = true
# 搜索引擎的类型 ["lunr", "algolia", "fuse"]
type = "lunr"
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = ""
# 最大结果数目
maxResultLength = 10
# 结果内容片段长度
snippetLength = 50
# 搜索结果中高亮部分的 HTML 标签
highlightTag = "em"
# 是否在搜索索引中使用基于 baseURL 的绝对路径
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
# https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
# 页面头部导航栏配置
[params.header]
# 桌面端导航栏模式 ["sticky", "normal", "auto"]
desktopMode = "sticky"
# 移动端导航栏模式 ["sticky", "normal", "auto"]
mobileMode = "auto"
# 页面头部导航栏标题配置
[params.header.title]
# LOGO 的 URL
logo = "/logo.png"
# 标题名称
name = "Leehow的小站"
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
# 是否为标题显示打字机动画
typeit = false
# 页面头部导航栏副标题配置
[params.header.subtitle]
# 副标题名称
name = ""
# 是否为副标题显示打字机动画
typeit = false
# FixIt 0.2.18 | NEW Breadcrumb config
[params.breadcrumb]
enable = false
sticky = false
showHome = false
# 页面底部信息配置
[params.footer]
enable = true
# 自定义内容(支持 HTML 格式)
# 进阶使用,见参数 `params.customFilePath.footer`
custom = ""
# 是否显示 Hugo 和主题信息
hugo = false
# 是否显示版权信息
copyright = true
# 是否显示作者
author = true
# 网站创立年份
since = 2019
# 是否显示网站内容总字数
wordCount = true
# 公网安备信息,仅在中国使用(支持 HTML 格式)
gov = ""
# ICP 备案信息,仅在中国使用(支持 HTML 格式)
icp = ""
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# 网站创立时间
[params.footer.siteTime]
enable = true
animate = true
icon = "fa-solid fa-heartbeat"
pre = ""
value = "2018-02-06T11:15:22+08:00" # e.g. "2021-12-18T16:15:22+08:00"
# 页面底部行排序,可选值:["first", 0, 1, 2, 3, 4, 5, "last"]
[params.footer.order]
powered = 0
copyright = 0
statistics = 0
visitor = 0
beian = 0
# Section(所有文章)页面配置
[params.section]
# section 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
# 最近更新文章设置
[params.section.recentlyUpdated]
enable = true
rss = true
days = 30
maxCount = 10
# List(目录或标签)页面配置
[params.list]
# list 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
# 标签云配置
[params.tagcloud]
enable = false
min = 14 # 最小字体大小,单位:px
max = 32 # 最大字体大小,单位:px
peakCount = 10 # 每个标签的最大文章数
orderby = "name" # 标签排序方式,可选值:["name", "count"]
# 主页配置
[params.home]
# RSS 文章数目
rss = 10
# 主页个人信息
[params.home.profile]
enable = true
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = ""
# 主页显示头像的 URL
avatarURL = "/avatar.jpg"
# 头像菜单链接的 identifier
avatarMenu = ""
# 主页显示的网站标题(支持 HTML 格式)
title = "Leehow的小站"
# 主页显示的网站副标题
subtitle = "色相事一刹那,光阴里无尽藏"
# 是否为副标题显示打字机动画
typeit = true
# 是否显示社交账号
social = true
# 免责声明(支持 HTML 格式)
disclaimer = ""
# 主页文章列表
[params.home.posts]
enable = true
# 主页每页显示文章数量
paginate = 10
# FixIt 0.2.16 | CHANGED Social config about the author
[params.social]
GitHub = ""
Linkedin = ""
Twitter = ""
Instagram = ""
Facebook = ""
Telegram = ""
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeaCoffee = ""
Linktree = ""
QQ = ""
QQGroup = "" # https://qun.qq.com/join.html
Diaspora = ""
CSDN = ""
Discord = ""
DiscordInvite = ""
Lichess = ""
Pleroma = ""
Kaggle = ""
MediaWiki= ""
Plume = ""
HackTheBox = ""
RootMe = ""
Feishu = ""
TryHackMe = ""
Douyin = ""
TikTok = ""
Phone = ""
Email = ""
RSS = true
# 文章页面配置
[params.page]
# 是否启用文章作者头像
authorAvatar = true
# 是否在主页隐藏一篇文章
hiddenFromHomePage = false
# 是否在搜索结果中隐藏一篇文章
hiddenFromSearch = false
# 是否使用 twemoji
twemoji = false
# 是否使用 lightgallery
# 如果设为 "force",文章中的图片将强制按照画廊形式呈现
lightgallery = true
# 是否使用 ruby 扩展语法
ruby = true
# 是否使用 fraction 扩展语法
fraction = true
# 是否使用 fontawesome 扩展语法
fontawesome = true
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# 是否在文章页面显示原始 Markdown 文档链接
linkToMarkdown = true
# 是否在 RSS 中显示全文内容
rssFullText = false
# 页面样式 ["narrow", "normal", "wide", ...]
pageStyle = "normal"
# 强制使用 Gravatar 作为作者头像
# gravatarForce = true
# 开启自动书签支持
# 如果为 true,则在关闭页面时保存阅读进度
autoBookmark = true
# 是否使用 字数统计
wordCount = true
# 是否使用 预计阅读
readingTime = true
# 文章结束标志
endFlag = ""
# 是否开启即时页面
instantPage = false
# FixIt 0.3.0 | 是否在侧边栏开启合集
collectionList = true
# FixIt 0.3.0 | NEW whether to enable collection navigation at the end of the post
collectionNavigation = false
# FixIt 0.2.15 | 转载配置
[params.page.repost]
enable = false
url = ""
# 目录配置
[params.page.toc]
# 是否使用目录
enable = true
# 是否保持使用文章前面的静态目录
keepStatic = false
# 是否使侧边目录自动折叠展开
auto = false
# 目录位置 ["left", "right"]
position = "right"
# 在文章开头显示提示信息,提醒读者文章内容可能过时
[params.page.expirationReminder]
enable = true
# 如果文章最后更新于这天数之前,显示提醒
reminder = 90
# 如果文章最后更新于这天数之前,显示警告
warning = 180
# 如果文章到期是否关闭评论
closeComment = false
# FixIt 0.2.16 | 数学公式 CHANGED KaTeX mathematical formulas (https://katex.org)
[params.page.math]
enable = true
# 默认行内定界符是 $ ... $ 和 \( ... \)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# 默认块定界符是 $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} 和一些其它的函数
blockLeftDelimiter = ""
blockRightDelimiter = ""
# KaTeX 插件 copy_tex
copyTex = true
# KaTeX 插件 mhchem
mhchem = true
# 代码配置
[params.page.code]
# 是否显示代码块的复制按钮
copy = true
# 是否显示代码块的编辑按钮
edit = true
# 默认展开显示的代码行数
maxShownLines = 10
# FixIt 0.2.14 | 文章编辑
[params.page.edit]
enable = false
# FixIt 0.2.15 | 编辑的基础链接
# url = "/edit/branch-name/subdirectory-name" # base on `params.gitRepo`
# url = "https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name" # full url
url = ""
# FixIt 0.2.0 | Mapbox GL JS 配置 (https://docs.mapbox.com/mapbox-gl-js)
[params.page.mapbox]
# Mapbox GL JS 的 access token
accessToken = ""
# 浅色主题的地图样式
lightStyle = "mapbox://styles/mapbox/light-v9"
# 深色主题的地图样式
darkStyle = "mapbox://styles/mapbox/dark-v9"
# 是否添加 NavigationControl
navigation = true
# 是否添加 GeolocateControl
geolocate = true
# 是否添加 ScaleControl
scale = true
# 是否添加 FullscreenControl
fullscreen = true
# FixIt 0.2.17 | NEW 赞赏设置
[params.page.reward]
enable = false
animation = false
# 相对于页脚的位置,可选值:["before", "after"]
position = "after"
# comment = "Buy me a coffee"
# 二维码图片展示模式,可选值:["static", "fixed"],默认:`static`
mode = "static"
[params.page.reward.ways]
# wechatpay = "/images/wechatpay.png"
# alipay = "/images/alipay.png"
# paypal = "/images/paypal.png"
# bitcoin = "/images/bitcoin.png"
# 文章页面的分享信息设置
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Flipboard = false
Weibo = true
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
# 评论系统设置
[params.page.comment]
enable = true
# FixIt 0.2.13 | NEW Artalk comment config (https://artalk.js.org/)
[params.page.comment.artalk]
enable = false
server = "https://yourdomain"
site = "默认站点"
placeholder = ""
noComment = ""
sendBtn = ""
editorTravel = true
flatMode = "auto"
# FixIt 0.2.17 | CHANGED enable lightgallery support
lightgallery = false
locale = "" # FixIt 0.2.15 | NEW
# FixIt 0.2.18 | NEW
emoticons = ""
nestMax = 2
nestSort = "DATE_ASC" # ["DATE_ASC", "DATE_DESC", "VOTE_UP_DESC"]
vote = true
voteDown = false
uaBadge = true
listSort = true
imgUpload = true
preview = true
versionCheck = true
# FixIt 0.1.1 | NEW Disqus comment config (https://disqus.com)
[params.page.comment.disqus]
enable = false
# Disqus shortname to use Disqus in posts
shortname = ""
# FixIt 0.1.1 | NEW Gitalk comment config (https://github.com/gitalk/gitalk)
[params.page.comment.gitalk]
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine comment config (https://github.com/xCss/Valine)
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta = ""
requiredFields = ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
# FixIt 0.2.6 | NEW emoji data file name, default is "google.yml"
# ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"]
# located in "themes/FixIt/assets/lib/valine/emoji/" directory
# you can store your own data files in the same path under your project:
# "assets/lib/valine/emoji/"
emoji = ""
commentCount = true # FixIt 0.2.13 | NEW
# FixIt 0.2.16 | CHANGED Waline comment config (https://waline.js.org)
[params.page.comment.waline]
enable = false
serverURL = ""
pageview = false # FixIt 0.2.15 | NEW
emoji = ["//unpkg.com/@waline/emojis@1.1.0/weibo"]
meta = ["nick", "mail", "link"]
requiredMeta = []
login = "enable"
wordLimit = 0
pageSize = 10
imageUploader = false # FixIt 0.2.15 | NEW
highlighter = false # FixIt 0.2.15 | NEW
comment = false # FixIt 0.2.15 | NEW
texRenderer = false # FixIt 0.2.16 | NEW
search = false # FixIt 0.2.16 | NEW
recaptchaV3Key = "" # FixIt 0.2.16 | NEW
reaction = false # FixIt 0.2.18 | NEW
# Facebook comment config (https://developers.facebook.com/docs/plugins/comments)
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = ""
# FixIt 0.2.0 | NEW Telegram comments config (https://comments.app)
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
# FixIt 0.2.0 | NEW Commento comment config (https://commento.io)
[params.page.comment.commento]
enable = false
# FixIt 0.2.5 | NEW Utterances comment config (https://utteranc.es)
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
# FixIt 0.2.13 | NEW Twikoo comment config (https://twikoo.js.org/)
[params.page.comment.twikoo]
enable = false
envId = ""
region = ""
path = ""
visitor = true
commentCount = true
# FixIt 0.2.17 | CHANGED enable lightgallery support
lightgallery = false
# FixIt 0.2.17 | NEW enable Katex support
katex = false
# Giscus 评论系统设置
[params.page.comment.giscus]
enable = true
repo = ""
repoId = ""
category = ""
categoryId = ""
mapping = "pathname"
strict = "0" #
term = ""
reactionsEnabled = "1"
emitMetadata = "0"
inputPosition = "top" # ["top", "bottom"]
lightTheme = "light"
darkTheme = "dark"
lazyLoad = true
# 第三方库配置
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
# 位于 "assets/"
# 或者
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavascript = "some.js"
# 位于 "assets/"
# 或者
# someJavascript = "https://cdn.example.com/some.js"
# 页面 SEO 配置
[params.page.seo]
# 图片 URL
images = ["/favicon.ico"]
# 出版者信息
[params.page.seo.publisher]
name = "Leehow"
logoUrl = "/logo.png"
# TypeIt 配置
[params.typeit]
# 每一步的打字速度(单位是毫秒)
speed = 100
# 光标的闪烁速度(单位是毫秒)
cursorSpeed = 1000
# 光标的字符(支持 HTML 格式)
cursorChar = "|"
# 打字结束之后光标的持续时间(单位是毫秒,"-1" 代表无限大)
duration = -1
# 打字完成后是否会连续循环
loop = false
# Mermaid 配置
[params.mermaid]
# 取值详见 https://mermaid.js.org/config/theming.html#available-themes
themes = ["default", "dark"]
# 盘古之白配置
[params.pangu]
# 适用于中文写作用户
enable = true
selector = "article" #
# 水印配置
# 详细参数见 https://github.com/Lruihao/watermark#readme
[params.watermark]
enable = false
# 水印内容(允许 HTML 格式)
content = ""
# 水印透明度
opacity = 0.1
# 水印父节点
appendTo = ".wrapper>main"
# 单水印宽度 单位:px
width = 150
# 单水印高度 单位:px
height = 20
# 水印行间距 单位:px
rowSpacing = 60
# 水印列间距 单位:px
colSpacing = 30
# 水印旋转角度 单位:deg
rotate = 15
# 水印字体大小,单位:rem
fontSize = 0.85
# 水印字体
fontFamily = "inherit"
# 不蒜子统计
[params.ibruce]
enable = true
# 在文章中开启
enablePost = true
# 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu/360/Sogou
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = ""
sogou = ""
# FixIt 0.2.10 | 网站 SEO 配置
[params.seo]
# 图片 URL
image = "/favicon.ico"
# 缩略图 URL
thumbnailUrl = "favicon-32x32.png"
# FixIt 0.2.0 | NEW 网站分析配置
[params.analytics]
enable = true
# Google Analytics
[params.analytics.google]
id = ""
# 是否匿名化用户 IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# 自行托管追踪器时的主机路径
server = ""
# FixIt 0.2.7 | NEW Cookie 许可配置
[params.cookieconsent]
enable = false
# 用于 Cookie 许可横幅的文本字符串
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
# FixIt 0.2.7 | 第三方库文件的 CDN 设置
[params.cdn]
# CDN 数据文件名称,默认不启用 ["jsdelivr.yml", "unpkg.yml", ...]
# 位于 "themes/FixIt/assets/data/cdn/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:"assets/data/cdn/"
# data = "unpkg.yml"
# FixIt 0.2.8 | NEW 兼容性设置
[params.compatibility]
# 是否使用 Polyfill.io 来兼容旧式浏览器
polyfill = false
# 是否使用 object-fit-images 来兼容旧式浏览器
objectFit = false
# FixIt 0.2.14 | NEW 在左上角或者右上角显示 GitHub 开源链接
[params.githubCorner]
enable = false
permalink = "https://github.com/hugo-fixit/FixIt"
title = "在 GitHub 上查看源代码"
position = "right" # ["left", "right"]
# FixIt 0.2.14 | NEW Gravatar 设置
[params.gravatar]
# 取决于作者邮箱,作者邮箱未设置则使用本地头像
enable = true
# Gravatar 主机,默认:“www.gravatar.com”
host = "cn.gravatar.com" # ["cn.gravatar.com", "gravatar.loli.net", ...]
style = "identicon" # ["", "mp", "identicon", "monsterid", "wavatar", "retro", "blank", "robohash"]
# FixIt 0.2.16 | NEW 返回顶部
[params.backToTop]
enable = true
# 在 b2t 按钮中显示滚动百分比
scrollpercent = true
# FixIt 0.2.16 | NEW 阅读进度条
[params.readingProgress]
enable = true
# 可用值:["left", "right"]
start = "left"
# 可用值:["top", "bottom"]
position = "top"
reversed = false
light = ""
dark = ""
height = "2px"
# FixIt 0.2.17 | NEW 页面加载期间顶部的进度条
# 有关详细信息:https://github.com/CodeByZach/pace
[params.pace]
enable = false
# 所有可用颜色:
# ["black", "blue", "green", "orange", "pink", "purple", "red", "silver", "white", "yellow"]
color = "blue"
# 所有可用主题:
# ["barber-shop", "big-counter", "bounce", "center-atom", "center-circle", "center-radar", "center-simple",
# "corner-indicator", "fill-left", "flash", "flat-top", "loading-bar", "mac-osx", "material", "minimal"]
theme = "minimal"
# FixIt 0.2.18-lts.3 | [试验性功能] 缓存图床图片到本地,详见:https://github.com/hugo-fixit/FixIt/pull/362
[params.cacheRemoteImages]
enable = false
# 用本地图片链接替换远程图片链接
replace = false
# FixIt 0.2.17 | NEW 定义自定义文件路径
# 在站点目录 `layouts/partials/custom` 中创建您的自定义文件,并取消注释下面需要的文件
[params.customFilePath]
# aside = "custom/aside.html"
# profile = "custom/profile.html"
# footer = "custom/footer.html"
# FixIt 0.2.15 | NEW 开发者选项
[params.dev]
enable = false
# 检查更新
c4u = false
# 请勿公开展示!
githubToken = ""
# 移动端开发者工具配置
[params.dev.mDevtools]
enable = false
# 支持 "vConsole", "eruda"
type = "vConsole"
# -------------------------------------------------------------------------------------
# Modules Configuration
# See: https://gohugo.io/hugo-modules/configuration/#module-config-imports
# -------------------------------------------------------------------------------------
[module]
[module.hugoVersion]
extended = true
min = "0.110.0"
# -------------------------------------------------------------------------------------
# Markup related configuration in Hugo
# See: https://gohugo.io/getting-started/configuration-markup/
# -------------------------------------------------------------------------------------
# Hugo 解析文档的配置
[markup]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
################## 必要的配置 ##################
# https://github.com/hugo-fixit/FixIt/issues/43
codeFences = true
lineNos = true
lineNumbersInTable = true
noClasses = false
################## 必要的配置 ##################
guessSyntax = true
# Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# 是否在文档中直接使用 HTML 标签
unsafe = true
# Table Of Contents settings
[markup.tableOfContents]
startLevel = 2
# endLevel = 4
# -------------------------------------------------------------------------------------
# Sitemap Configuration
# See: https://gohugo.io/templates/sitemap-template/#configuration
# -------------------------------------------------------------------------------------
# 网站地图配置
[sitemap]
changefreq = "daily"
filename = "sitemap.xml"
priority = 0.5
# -------------------------------------------------------------------------------------
# Permalinks Configuration
# See: https://gohugo.io/content-management/urls/#permalinks
# -------------------------------------------------------------------------------------
# Permalinks 配置 (https://gohugo.io/content-management/urls#permalinks)
[Permalinks]
# posts = ":year/:month/:filename"
posts = "/posts/:slug"
# -------------------------------------------------------------------------------------
# Privacy Configuration
# See: https://gohugo.io/about/hugo-and-gdpr/
# -------------------------------------------------------------------------------------
# 隐私信息配置 (https://gohugo.io/about/hugo-and-gdpr/)
[privacy]
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
# -------------------------------------------------------------------------------------
# Media Types
# See: https://gohugo.io/templates/output-formats/#media-types
# -------------------------------------------------------------------------------------
[mediaTypes]
# 用于输出 Markdown 格式文档的设置
[mediaTypes."text/markdown"]
suffixes = ["md"]
# 用于输出 txt 格式文档的设置
[mediaTypes."text/plain"]
suffixes = ["txt"]
# -------------------------------------------------------------------------------------
# Output Format Definitions
# See: https://gohugo.io/templates/output-formats/#output-format-definitions
# -------------------------------------------------------------------------------------
[outputFormats]
# 用于输出 Markdown 格式文档的设置
[outputFormats.MarkDown]
mediaType = "text/markdown"
isPlainText = true
isHTML = false
# 用于输出 baidu_urls.txt 文件的设置
[outputFormats.BaiduUrls]
baseName = "baidu_urls"
mediaType = "text/plain"
isPlainText = true
isHTML = false
# -------------------------------------------------------------------------------------
# Customizing Output Formats
# See: https://gohugo.io/templates/output-formats/#customizing-output-formats
# -------------------------------------------------------------------------------------
# 用于 Hugo 输出文档的设置
[outputs]
home = ["HTML", "RSS", "JSON", "BaiduUrls"]
page = ["HTML"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
taxonomyTerm = ["HTML"]
# -------------------------------------------------------------------------------------
# Taxonomies Configuration
# See: https://gohugo.io/content-management/taxonomies/#configure-taxonomies
# -------------------------------------------------------------------------------------
[taxonomies]
# series = "series"
category = "categories"
tag = "tags"
collections = "collections"
|